이번에는 DApp의 화면 구성을 해보겠습니다.
이전글 - [DreamChain DApp] #1 시놉시스
DApp이라고 스마트 컨트랙트만 있는게 아닙니다. 스마트 컨트랙트는 핵심적이지만 매우 간결하게 작성되어야 합니다. 나머지는 사용자에게 보여지는 웹페이지에 관한 것입니다. 그래서 이번에는 스마트 컨트랙트에 대해서 알아보기 전에 만들고자
하는 DreamChain DApp의 화면을 구성해 봤습니다.
아직 스마트 컨트랙트를 코딩하기 전이기 때문에 아래의 화면 구성은 조금 변경될 수 있습니다.
참고로 화면 구성은 아래 온라인 강좌 내용의 형식을 참고했습니다.
Ethereum and Solidity: The Complete Developer's Guide
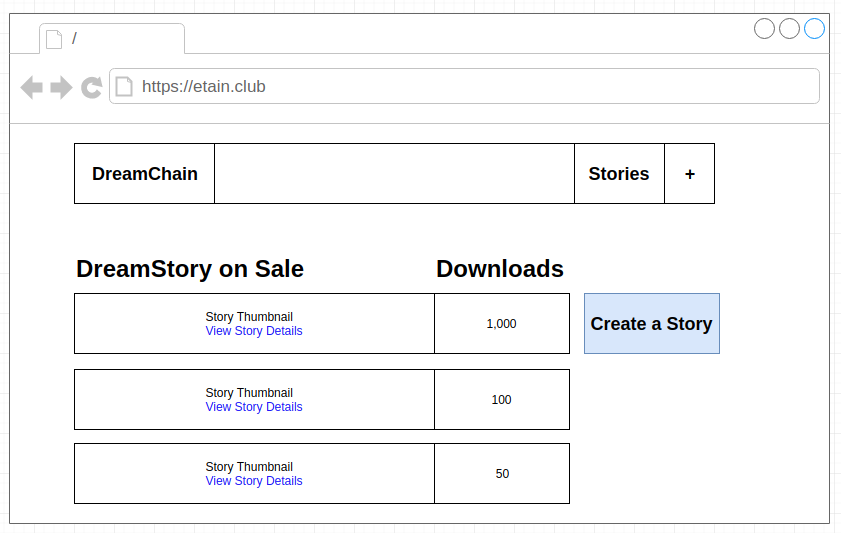
1. Index 페이지

- Path: /
- 사용자들이 업로드한 Dream Story List가 표시되는 화면
- 이곳에는 각 Story의 Thumbnail만 표시되고, View Story Details을 누르면 해당 내용으로 이동
- Create a Story 버튼 클릭하면 새로운 Story 작성 페이지로 이동
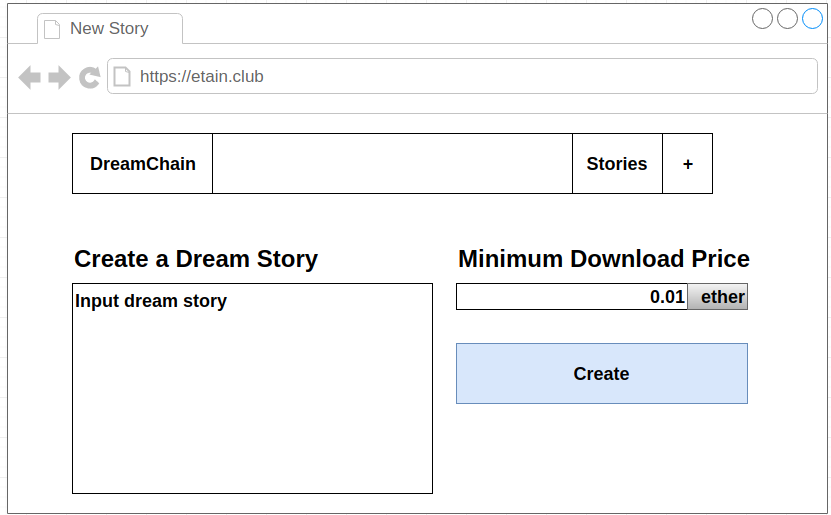
2. Create a Story 페이지

- Path: /storeis/new
- 드리머(Dreamer)가 새로운 Story를 업로드할 수 있는 Form 페이지
- 드리머가 Story의 최소 다운로드 가격을 설정한 후 Story 생성
- Download는 Story의 사용 권한을 다운로드하는 것을 의미함
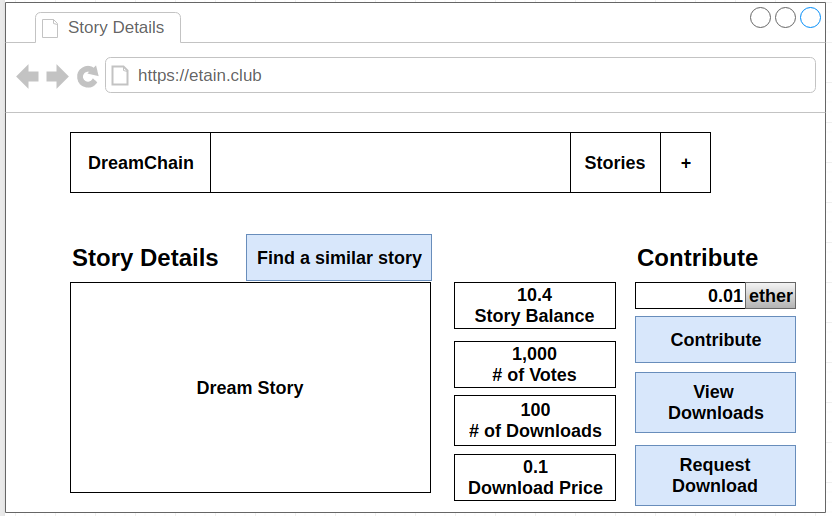
3. Story Detail 페이지

- Path: /stories/0x8147 (Story마다 고유의 주소가 할당)
- 해당 Story의 상세 내용이 표시
- Story Balance: 기부자들이 기부한 금액의 총액이 표시
- Number of Votes: 기부자들이 보팅한 회수
- Number of Downloads: 해당 Story가 다운로드된 회수 (사용권한 다운로드 회수)
- Download Price: 드리머가 설정한 최소 다운로드 가격
- 기부자는 금액을 입력하고 Contribute 버튼을 클릭하면 해당 금액 전송. Balance 증가.
- View Downloads 버튼을 클릭하면 기존에 다운로드된 리스트 페이지로 이동
- Request Download 버튼을 클릭하면 다운로드 페이지로 이동
- Find a Similar Story 버튼은 유사한 Story를 찾아주는 기능. 미구현. 구현 예정 없음. 희망사항! ^^
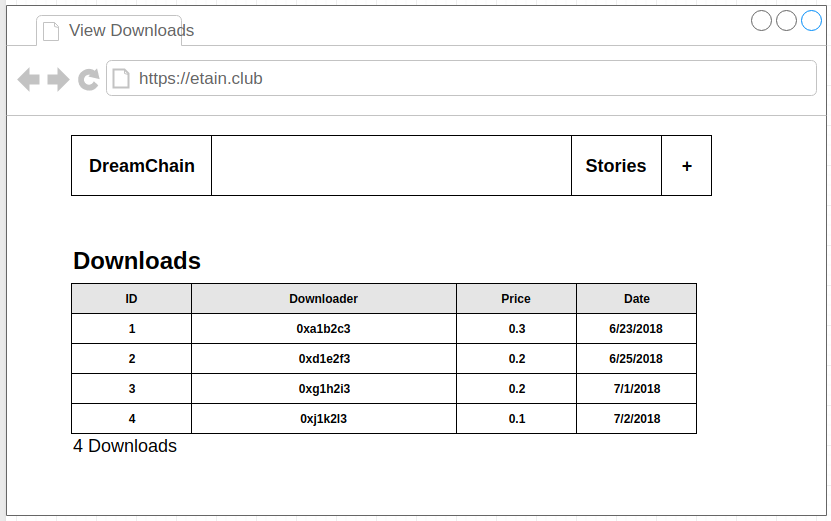
4. 다운로드된 리스트 페이지

- Path: /stories/0x8147/downloads
- 해당 Story가 다운로드된 내역을 표시. 다운로드한 계정, 다운로드 금액 표시
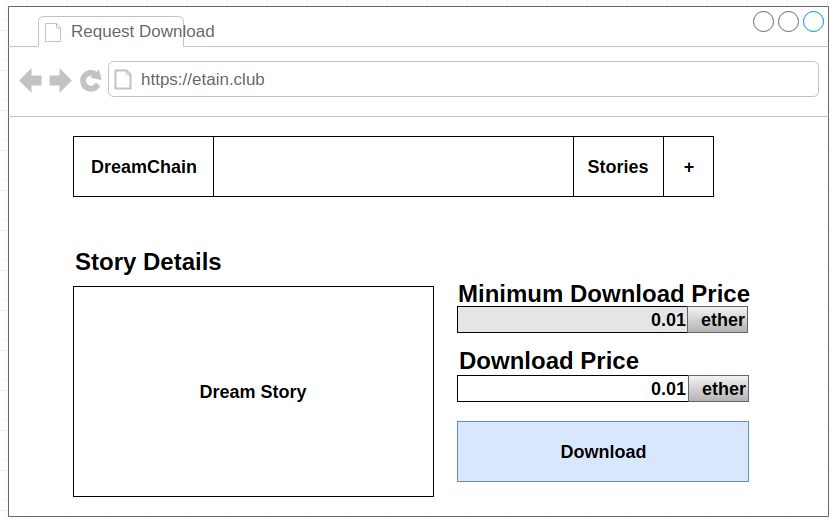
5. 신규 다운로드 요청 페이지

- Path: /stories/0x8147/request
- 해당 Story의 최소 다운로드 금액 표시
- 구매자는 희망하는 다운로드 금액 설정 후 Download 클릭. 최소 금액보다 커야 함.
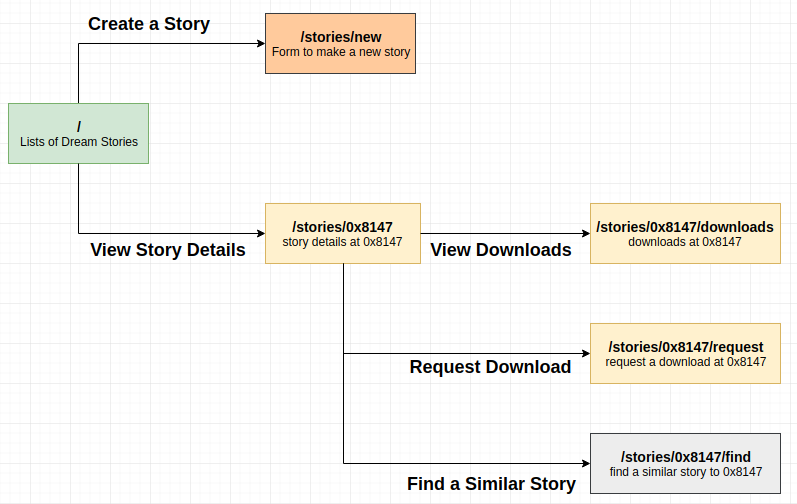
이런 구성으로 만들어 볼까 합니다. 위 페이지들의 Routing은 아래 그림과 같습니다.

아래부분의 회색의 페이지는 희망사항으로 구현 예정에 없습니다. DreamChain의 개발 취지는 사용자들의 Dream Story를 올리고, 자신의 Story와 유사한 Story를 찾아주는 서비스입니다. 누군가 자신과 비슷한 꿈을 꾸는 사람이 있다면 어떠세요? 그룹 꿈도 가능하다는데... 비슷한 꿈을 꾸는 사람들은 어떤 관계일까요? 사실 한 존재가 여러 존재로 세분화되어 꿈을 꾸고 있는걸까요? ㅋㅋ
당장 구현은 어렵지만, 향후에는 가능하겠지요? 꿈관련해서 더욱 다양한 것들을 할 수 있을 거 같은 기분이 듭니다!
다음에는 스마트 컨트랙트 코딩을 해보겠습니다.
오늘의 실습: 꿈 일기를 써보세요. 꿈이 기억나지 않는다면, 잠에서 깬 후 몸을 움직이지 말고, 꿈 내용을 기억해보세요.

