소개
HTML은 무수히 많은 태그들이 존재합니다. 우리는 HTML을 배우면서 자주 사용되고 필수적인 태그들만 다루어 볼 겁니다. 제가 꼭 필요한 내용 정도만 간추려 봤으니 본 내용만큼은 읽어보면서 실습해 주세요. 태그의 사용법을 외우란 말이 아니라 한번 쯤 읽어서 '아~ 그렇구나'하고 넘어가되, 특정 상황에서 이러한 태그를 만나면 대충 어떠한 기능을 하는 태그다! 라는 정도만 알고 계시면 됩니다. 세세한 문법이나 사용법은 그때 그때 구글링 하시면 됩니다. 이제 VSCode를 통해 직접 실습해보면서 태그 위치를 좀 다르게 해보고, 속성 값도 다르게 줘 보면서 스스로 HTML 문서를 편집할 수 있는 능력을 키워봅시다.
동영상
사실 비전공자분들을 대상으로 짧은 기간 내에 모든 것을 설명하는 것은 어렵습니다. 저도 잘 못 가르치기도 하구요;; 그래서 중간 중간 생활코딩 HTML 수업의 동영상 링크도 첨부했습니다. 필수적인 태그라 하지만 그래도 처음 배우는 입장에선 내용이 방대하기 때문에 글을 읽는 것은 지루해질 수 있습니다. 동영상 수업을 들으면서 실습해보세요! 생활코딩 수업에서 핵심 영상만 뽑아 올려놨습니다. 빨리감기는 [Shift+>] 키 입니다.
개요
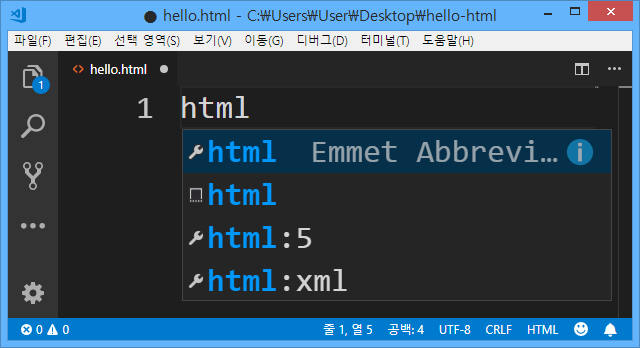
<html>
태그는 꺽쇠 괄호 <, >를 감싸서 일반 문자들과 구분합니다. html 태그는 현재 작성하고 있는 hello.html 파일이 html 문서다! 라는 것을 알려주기 위해 작성합니다.(일종의 약속입니다.) </html> 태그는 앞에 슬래쉬(/)가 붙어 있습니다. 슬래쉬가 붙은 태그는 닫는 태그라는 의미입니다. <html>이 html 태그를 여는 태그이며, </html>이 연 태그를 닫는 태그입니다. 고로 html 문서를 작성할 때는 <html>태그로 시작하며 끝은 </html>태그로 끝납니다.
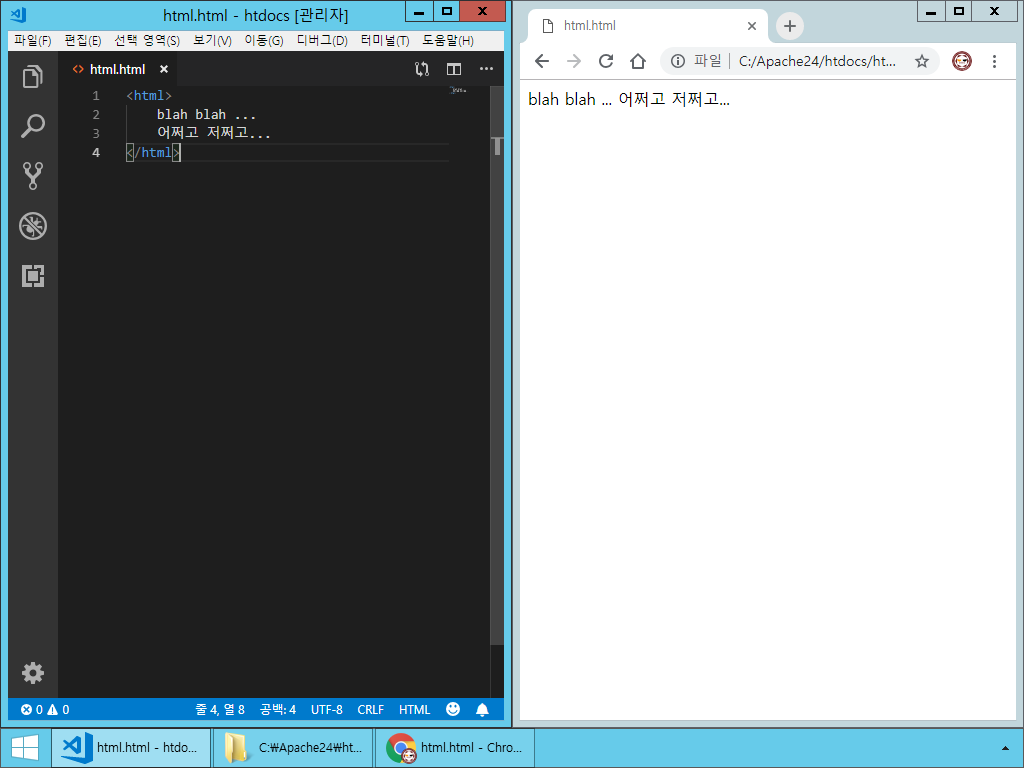
<html>
blah blah ...
어쩌고 저쩌고...
</html>



HTML에서는 들여쓰기를 포함한 띄어쓰기가 인식하지 않습니다. 줄바꿈도 인식하지 않아요. 단, 띄어쓰기는 한 칸만 인식합니다. 왜냐하면 우리가 소스코드를 보기 좋게 하기위해 들여쓰기를 하는 것이지 웹 페이지에 보여줄려고 하는 것이 아니기 때문이예요. 그래서 웹 브라우저에 보여지는 실제 웹 페이지에 길~게 띄어쓰기를 한다거나 줄바꿈을 하려면 따로 그 역할을 하는 HTML 태그를 사용해야합니다.
<head>
head 태그는 HTML 웹 문서의 메타데이터(meta-data)를 지정하는 태그들을 모아놓는 공간입니다. 메타데이터란 '데이터의 데이터'로 많이 소개되는데 책을 보면 앞 쪽에 이 책에 대한 출판 정보나 저작권, 저자 소개 등의 정보들이 있잖아요. 책의 본문 이외에 자잘한 정보들을 메타데이터라 합니다. head 태그가 바로 메타데이터들을 지정하는 태그(<title>, <style> 등..)를 한 곳에 모아놓기 위한 바구니라 생각하면 됩니다.
<html>
<head>
<title>hi</title>
</head>
Hello
</html>
<title>
<head> 태그에서 살펴봤던 <title>hi</title> 부분입니다. 웹 브라우저의 탭 제목에 표시되는 텍스트를 지정하는 태그입니다.

<meta>
메타, 즉 메타데이터를 주로 지정하기 위한 태그입니다. 이 태그는 head 태그 안에 있어야 합니다. 이 태그는 닫는 태그(</meta>)가 없습니다. 또 <meta>의 닫는 꺽쇠(>) 앞에 속성="속성값" 형태의 속성들을 지정할 수 있는데요. 우리는 charset 이라는 속성만 알고 있으면 됩니다. 즉 <meta charset="UTF-8"> 이렇게 사용하는데 charset은 Character Set의 의미로 문자열 세트를 지정하는 속성입니다. 쉽게 말해 한글을 사용할 수 있게 만드는 태그다! 이 태그가 없이 한글을 사용하면 웹 브라우저에서 한글이 깨지는데 이를 방지하는 태그입니다.
<html>
<head>
<meta charset="UTF-8">
</head>
</html>
<html>
<head>
<!--<meta charset="UTF-8">-->
</head>
<body>
Hello, World!, 1234567890, 안녕하세요!
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
Hello, World!, 1234567890, 안녕하세요!
</body>
</html>
주석(comment)
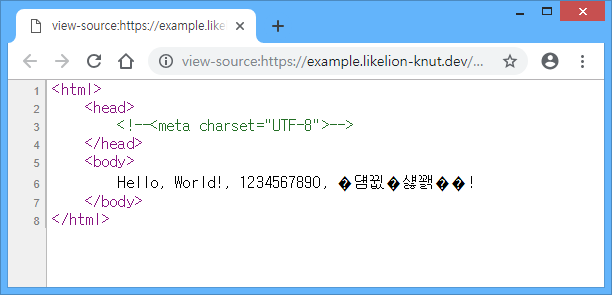
방금 위에서 살펴본 non-meta.html 파일의 소스코드를 보면 아래 이미지와 같이 <!-- 와 -->로 묶여진 부분이 보입니다.

HTML에서 이렇게 <!-- -->로 감싸여진 부분을 주석이라고 표현하는데요. 개발자가 HTML 문서를 작성하면서 필요한 메모를 작성하기 위한 장치입니다. 일반 사용자에게는 보이지 않지만 개발자가 참고해야할 정보를 알려주는 용도입니다. 그래서 웹 브라우저는 주석 태그가 감싸여진 부분은 처리를 하지 않고 그대로 넘어갑니다.
<!-- HTML 연습 파일 -->
<!-- 작성일: 2019-03-18 오후 8시 50분 -->
<html>
<head>
<!--<meta charset="UTF-8">-->
</head>
<!-- body 시작 -->
<body>
Hello, World!, 1234567890, 안녕하세요!
</body>
<!-- body 끝 -->
</html>
메모 기능 이외에도 meta 태그를 감싼 것 처럼 해당 코드의 기능을 잠시 꺼둘 때 사용하기도 해요. 물론 그 줄을 지우는 방법도 있지만 나중에 다시 적을 때 귀찮아지니까 주석 처리해버리면 간편하죠!
VSCode에서 주석 처리 단축키는 [Ctrl /] 입니다.
언어마다 주석으로 인식하는 문법이 다릅니다. HTML은 <!-- -->이며, Python은 #으로 시작하는 줄, C언어는 // 등등...
<body>
head가 있으면 반대로 body도 있겠죠? 예상한 바 대로 head에는 메타데이터를 넣고 body에는 책의 본문 즉, 웹 페이지 중 실제 눈에 보이는 데이터가 들어가는 곳입니다. html, head, body는 모든 웹 페이지에 존재하는 태그이므로 가장 흔하게 볼 수 있습니다.
<html>
<head>
<title>body example</title>
</head>
<body>
contents...
</body>
</html>
<p>
p는 Paragraph(문단)을 뜻하는 태그입니다. 책에서 문단과 문단을 구분하기 위해 간격을 두는 것 처럼 p 태그로 감싸여진 내용들은 다른 내용과 간격을 자동으로 벌려줍니다.
<html>
<head>
<title>body example</title>
</head>
<body>
contents...
<p>
paragraph...
</p>
<p>
paragraph2...
</p>
contents...
</body>
</html>
<html>
<head>
<title>body example</title>
</head>
<body>
contents...
<p>paragraph...</p>
<p>paragraph2...</p>
contents...
</body>
</html>
<html> <head><title>body example</title></head> <body>contents...<p>paragraph...</p><p>paragraph2...</p>contents...</body> </html>
<a>
HTML에서 가장 중요한 태그입니다. 웹 페이지는 마우스의 클릭과 손가락 터치로 어디든지 이동할 수 있습니다.
<br>
<img>
List
Table
Table 태그는 요즘 많이 쓰이지는 않아서 가볍게 들어주세요.
Form
폼은 클라이언트가 서버로 정보를 전송하기 위한 핵심 태그입니다.
<div>
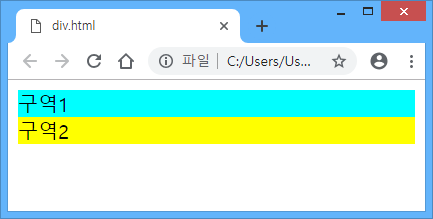
Division의 약자로서 레이아웃을 나누는데 주로 쓰입니다. 다른 태그와는 다르게 눈에 띄는 기능은 없구요. 단지 논리적으로 구역을 나누기 위해서 사용합니다. 구역마다 CSS를 달리 주기 위해 자주 사용하는데, 아직 CSS를 배우진 않았지만 간단한 예제를 보자면 아래와 같습니다.
<html>
<body>
<div style="background-color:cyan">구역1</div>
<div style="background-color:yellow">구역2</div>
</body>
</html>

<span>
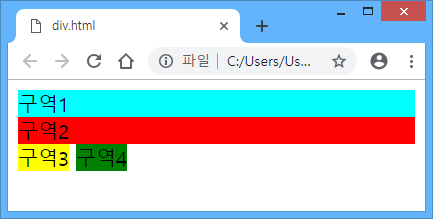
div 태그와 거의 비슷한 용도로 사용되는데, 차이점은 div의 경우 줄바꿈이 되지만 span은 줄바꿈되지 않고 이어서 출력됩니다.
<html>
<body>
<div style="background-color:cyan">구역1</div>
<div style="background-color:red">구역2</div>
<span style="background-color:yellow">구역3</span>
<span style="background-color:green">구역4</span>
</body>
</html>

또 하나 차이점을 말하자면, 태그들이 영향을 미치는 범위입니다. div는 사각형 박스 형태로 가로 폭을 전부 차지하지만, span은 내용(글자)이 차지하는 범위까지만 영향을 미칩니다.
시멘틱 태그
문서의 구조
간단한 웹 사이트 만들기
지금까지 배운 HTML을 활용해 간단한 웹 사이트를 만들어봐요!

