시작하기
django는 Python 문법을 기반으로 한 웹 프레임워크입니다. 새로운 언어나 문법을 배우는 것이 아니라, django라는 프레임워크의 사용 방법을 배우는 것입니다. 그래서 왜 여기에서 이런 변수를 만들어야 하는 거지?, 왜 여기에서 HTML 파일을 만들어야 하는 거지?라는 의문은 잠시 미뤄두고 django가 정해놓은 규칙을 배우는 과정을 겪어야 합니다. 이 과정은 아마 django를 마스터하는 순간까지 계속될 것입니다.
앞에서 배운 MTV 패턴을 기반으로 각 Model, Template, View가 해야할 역할들을 수행하는 Python 소스 파일이 각각 분리되어 있습니다.
명심하세요! Python의 새로운 문법을 배우는 것이 아니라 Python을 통해 django라는 프레임워크의 사용 규칙을 배우는 것입니다.
새 프로젝트 생성
PyCharm을 실행합니다.

새 프로젝트를 생성하겠습니다. Create New Project를 클릭합니다.

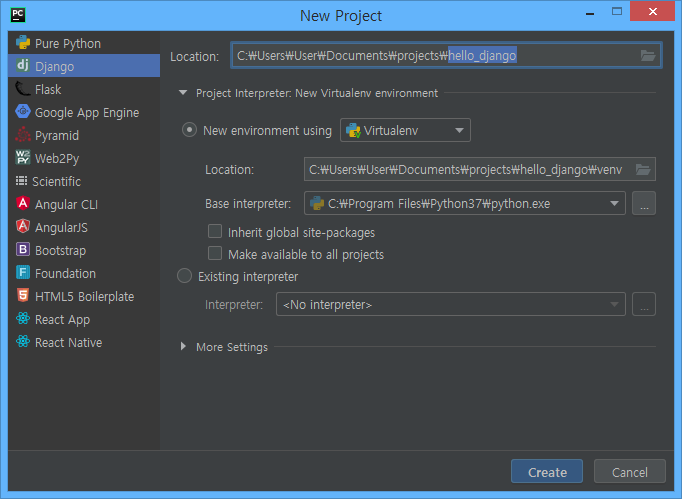
왼쪽 목록에 PyCharm에서 지원하는 여러가지 프로젝트 종류들이 나열되는데 우리는 Django를 선택합니다. Location 부분은 새 프로젝트가 저장될 경로를 지정합니다. 저는 hello_django라 하겠습니다.


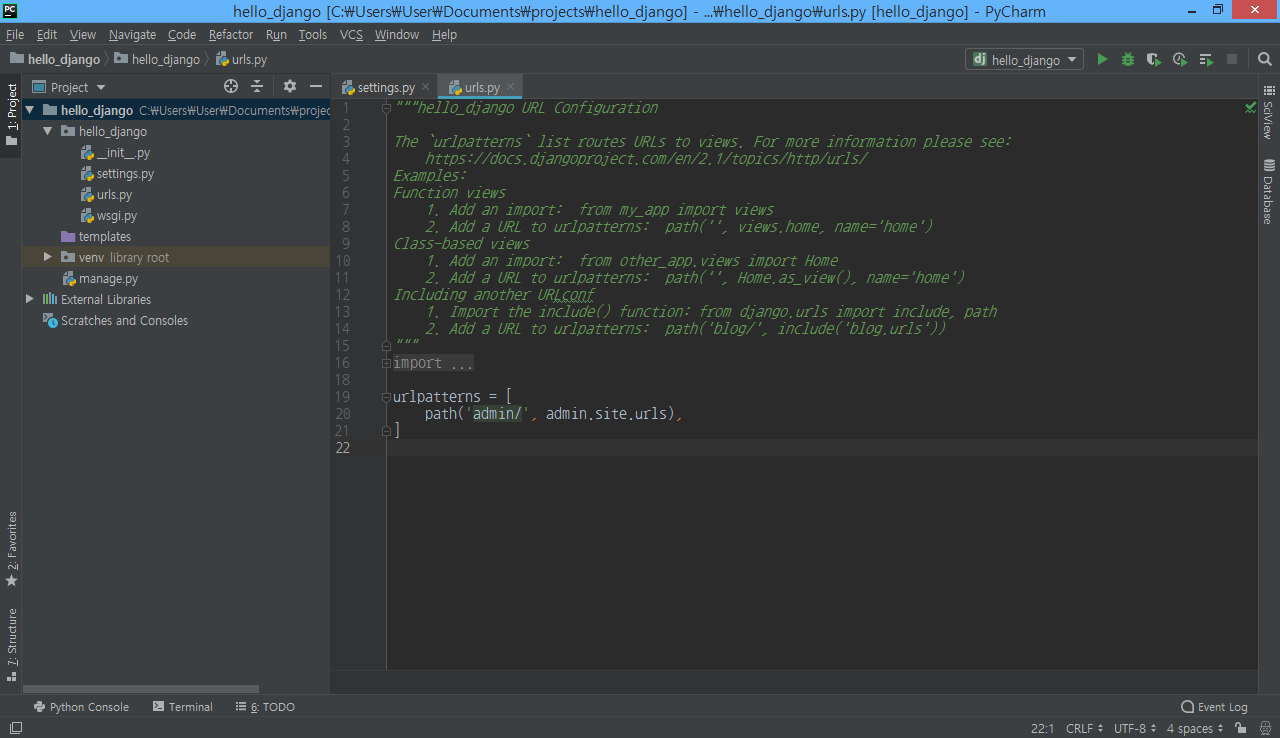
프로젝트 둘러보기
시간대 변경
로케일 변경
INSTALLED_APPS 리스트는 이 프로젝트에 설치되어있는 앱들을 명시하는 공간입니다. 이미 django로 시작하는 여러 앱들이 추가되어 있는데, 자주 사용되는 유틸리티들은 편의를 위해 기본적으로 포함되어 있습니다. 우리가 새 앱을 이 프로젝트에 추가할 때마다 django에게 새 앱의 존재를 알려주기 위해 이 리스트에 추가할 것입니다.
INSTALLED_APPS = [
# django 관리자 사이트
'django.contrib.admin',
# 인증 시스템
'django.contrib.auth',
# 컨텐츠 타입 관리
'django.contrib.contenttypes',
# 세션 관리
'django.contrib.sessions',
'django.contrib.messages',
# 정적파일 관리
'django.contrib.staticfiles',
]
가상환경 진입
데이터베이스 생성
django 관리자 사이트 등 기본 앱에서 데이터베이스를 사용하기 때문에 데이터베이스를 초기화 해주어야 합니다.
python manage.py migrate
실행
python manage.py runserver
프로젝트와 앱
프로젝트란

