IP 주소와 도메인 주소
다들 IP 주소(Internet Protocol Address) 쯤은 들어보셨죠? 인터넷에 연결된 모든 컴퓨터, 노트북, 스마트폰, TV, 태블릿 ... 등의 통신 기기들은 서로를 식별할 수 있는 주소를 가져야 합니다. 그래야 데이터를 전송할 때에도 누구에게 보낼지 알 수 있잖아요. 마치 우리가 우체국에서 편지를 보낼 때 필요한 보내는 사람, 받는 사람 주소가 필요하듯이요. 그래서 우리가 지금 인터넷을 사용하는 컴퓨터에도 IP 주소가 배정되어 있습니다. 한번 IP 주소를 확인해 볼까요?
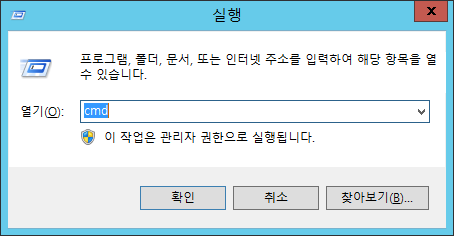
[Windows R] 키를 눌러 실행 창을 띄운 후 명령 프롬프트(cmd.exe)를 실행합니다.

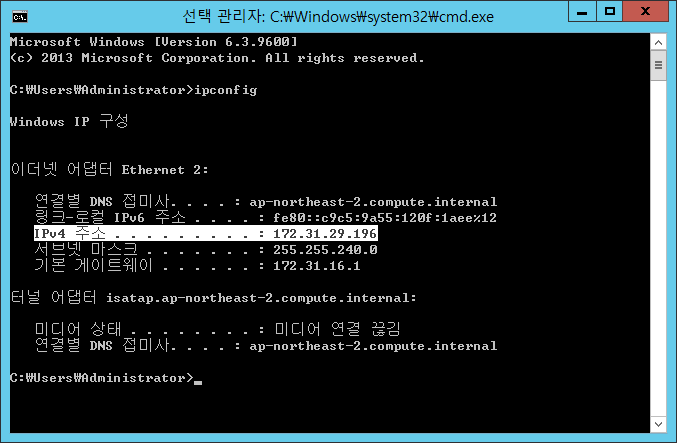
ipconfig 명령을 실행합니다. ipconfig[아이피-컨피그, ip configuration] 명령은 해당 컴퓨터에 장착된 네트워크 통신 장치의 목록을 보여줍니다. 인터넷은 Ethernet[이더넷] 방식을 통해 통신하는데요. 각자 컴퓨터에 보면 이더넷 어댑터라고 하여 아래 이미지와 같이 IPv4 주소가 나타나는 것을 볼 수 있습니다. 저기 보이는 172.31.29.196 주소가 바로 제가 사용하고 있는 컴퓨터의 IP 주소입니다. 이렇게 IP 주소는 중간 중간에 점을 찍어 표현합니다.

도메인 주소는 무엇일까요? 우리가 매번 모든 컴퓨터의 IP 주소를 외울 순 없잖아요. 그래서 숫자로 된 IP 주소를 우리가 기억하기 쉬운 문자로 표현해주는 것이 바로 도메인 주소(Domain Address)입니다. 흔히 알고 있는 naver.com, daum.net, google.com이 바로 도메인 주소입니다.
또한 s가 붙은 https는 SSL 또는 TLS라고 하는 암호화 보안 프로토콜을 추가한 확장 프로토콜이며, 통신 내용을 제 3자가 엿보지 못하게 암호화합니다.
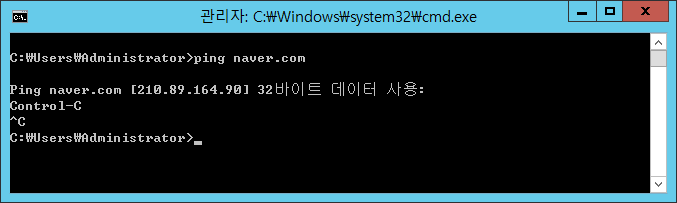
그럼 도메인 주소를 다시 IP 주소로 바꾸는 방법도 존재하겠죠? 명령 프롬프트에 ping naver.com을 실행해 보세요. ping 명령은 뒤에 인자(naver.com)로 주어진 대상이(컴퓨터) 현재 응답하는지(켜져있는지) 인터넷을 통해 확인하는 작업을 합니다. 아래 이미지와 같이 IP 주소가 나타나면 [Ctrl C] 키를 눌러 명령을 중단합니다. 즉, ping 명령을 통해 네이버 홈페이지의 주소를 지정하면 naver.com에 대한 IP 주소를 알아낼 수 있습니다.

이제 웹 브라우저를 실행한 후 저 IP 주소를 주소 창에 입력하고 [Enter]를 눌러보세요. 어떤 변화가 나타나나요?

이제 IP 주소와 도메인 주소에 대한 감이 잡히나요?
웹 서버
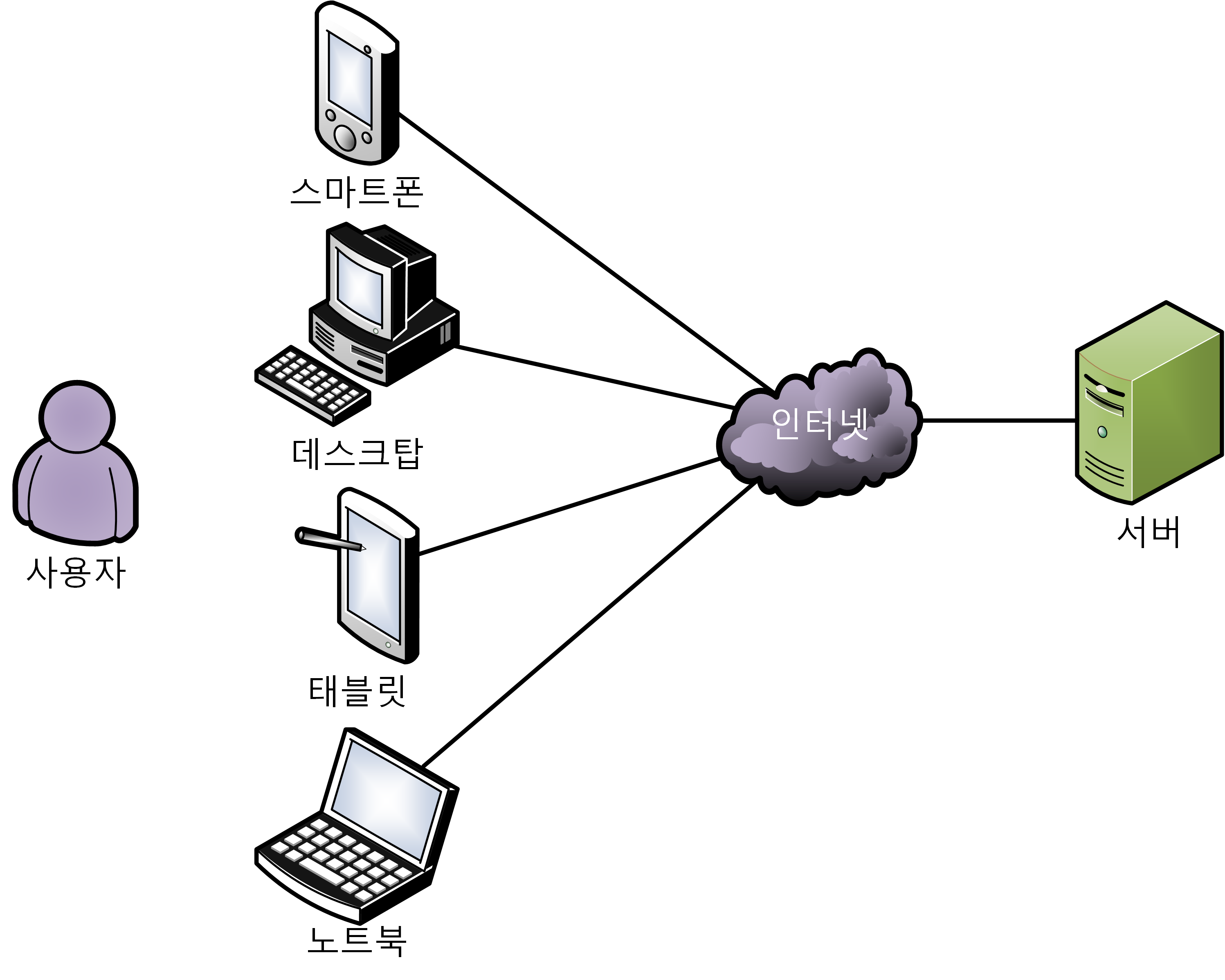
서버(Server)란 용어 많이 들어보셨을 겁니다. 서버란 사전적 의미론 '제공해주는 자'를 칭하는데요. IT 분야의 서버 또한 그러한 의미입니다. 그 반대의 의미로 서비스를 '사용하는 자' 즉, 네이버 홈페이지에 접속하는 우리들은 클라이언트(Client, 손님, 고객)라 칭합니다. 네트워크 분야에서 클라이언트-서버 간의 관계는 바늘과 실의 관계와 같습니다. 서버란 서비스를 제공하는 컴퓨터를 자체를 칭하기도 합니다. 서버 역할을 하는 프로그램을 컴퓨터에 설치하고 실행시켜 타인에게 서비스를 제공하면 그 컴퓨터가 바로 서버 컴퓨터(줄여서 그냥 '서버')라 칭하는 것과 같은 이치입니다. 웹 서버는 웹 서비스를 제공하는 서버이며 대표적으로 Apache[아파치], Nginx[엔진X], IIS(인터넷 정보 서비스)가 있습니다.

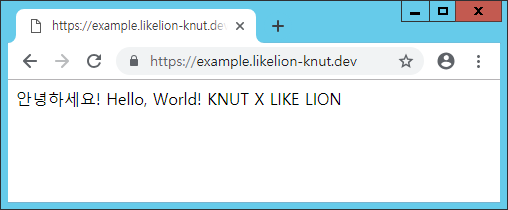
좀 더 실용적인 실습을 해보겠습니다. 제 컴퓨터의 IP 주소로 접속해볼까요? 제 컴퓨터는 우리가 일상적으로 사용하는 평범한 컴퓨터입니다. 노트북이나 스마트폰의 웹 브라우저 주소창에 example.likelion-knut.dev라는 도메인 주소로 접속해 봅시다. 아래 이미지와 같이 서버로 접속되는 것을 볼 수 있습니다.

그럼 서버 컴퓨터는 어떤 원리로 웹 페이지를 제공하고 있는 걸까요? 서버도 사실 별거 없습니다. 우리가 웹 브라우저를 통해 웹 페이지를 받는다면, 서버도 웹 서버 프로그램을 이용해 웹 페이지를 보내주는 것 뿐이예요. 그럼 제가 켜놓은 서버 컴퓨터의 내부는 어떻게 생겼을까요?

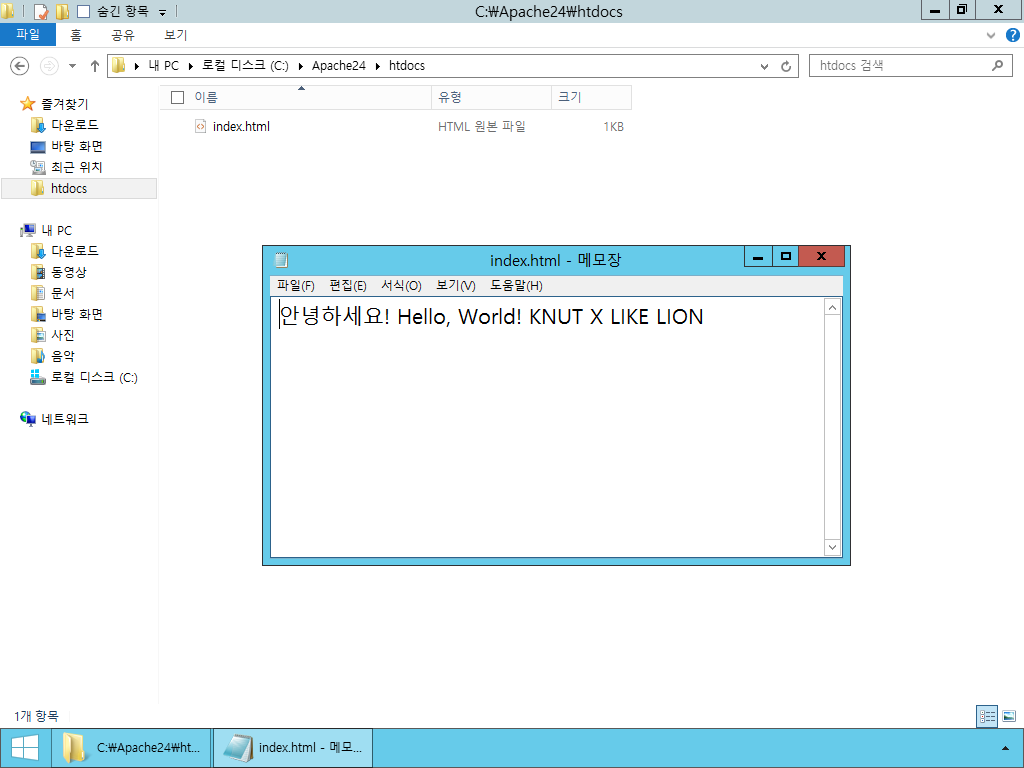
현재 저는 Apache라는 웹 서버 프로그램을 사용하고 있습니다. 웹 서버 프로그램이 설치된 디렉터리로 가서 웹 문서를 저장하는 폴더(C:\Apache24\htdocs) 안에 index.html라는 파일명을 가진 텍스트 문서를 메모장으로 이렇게 적어 저장했더니 웹 브라우저에서 그대로 표현되는 것을 보실 수 있습니다. 다시 말해 웹 페이지가 사용자의 눈에 보여지는 원리는 간단히 컴퓨터와 컴퓨터 사이에 파일을 주고 받아 그 내용을 웹 브라우저에 보여준 것 뿐입니다.
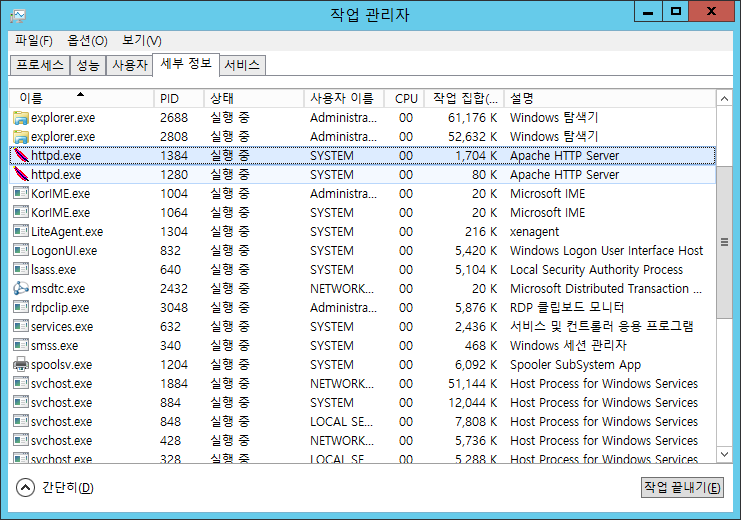
'서버 컴퓨터'는 아래 작업 관리자 이미지에 보이는 Apache HTTP Server(httpd.exe) 같은 서버 역할을 하는 프로그램이 실행되고 있는 상태이고 외부에서 이 컴퓨터로 접속할 수 있다면 일반 PC, 노트북, 스마트폰, 태블릿 등 어떠한 통신 기기라도 서버가 될 수 있습니다.

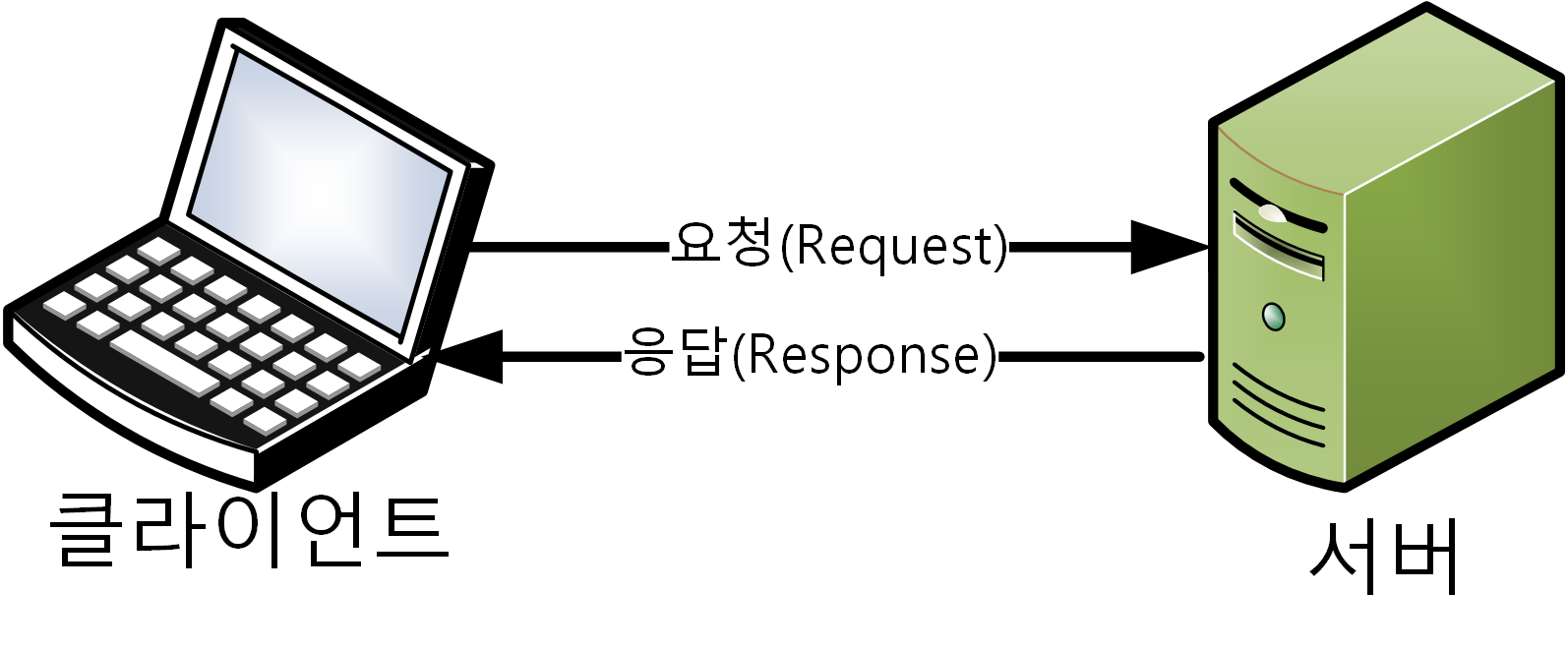
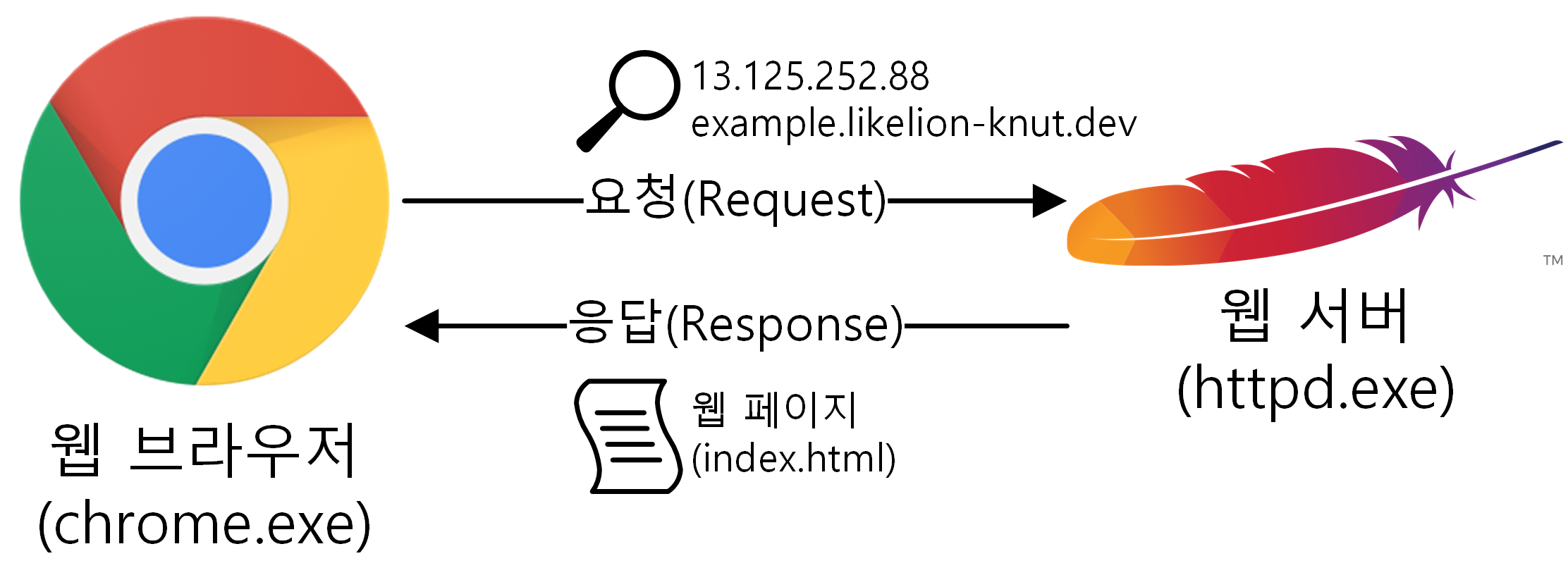
정리하여, 클라이언트-서버 간의 통신 과정은 다음과 같이 요약할 수 있습니다.

클라이언트-서버 네트워크 통신 기술을 관통하는 핵심 원리가 바로 요청과 응답입니다. 웹 브라우저는 특정 주소를 입력하여 해당 서버 컴퓨터에 '웹 페이지를 보여달라'고 요청하는 것이고 웹 서버는 이에 반응하여 웹 페이지를 전송하므로써 클라이언트의 요청에 응답하는 것입니다. 이를 운영체제 내부의 프로세스 관점에서 보면 아래 이미지와 같으며, 결국 프로세스와 프로세스끼리 데이터를 주고 받는 과정입니다.

도메인 네임 시스템
점으로 구분되는 IP 주소와는 달리 도메인 주소는 그 구조가 약간 복잡합니다. 그래서 교양삼아 이러한 도메인 주소 체계를 알아봅시다. 웹 개발을 할 때에도 주소 관리는 중요하기 때문에 기억해 두세요!
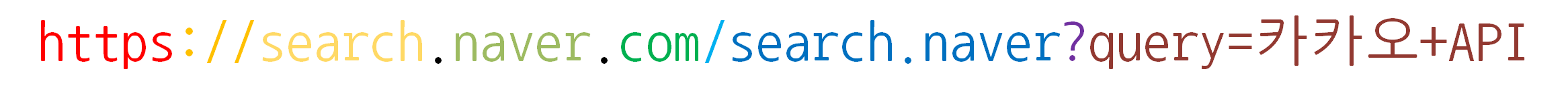
아래 이미지는 네이버에서 카카오 API 라고 검색했을 때 웹 브라우저의 주소 표시줄에 나타나는 URL을 나타낸 것입니다. 전형적인 URL 구조를 알아보기 위해 일부 불필요한 부분을 제외했습니다.

URL은 컴퓨터 네트워크 상에서 주소를 나타내기 위한 정식적인 규약 명칭입니다. 주소라는 이름의 유의어라 생각해 주세요!
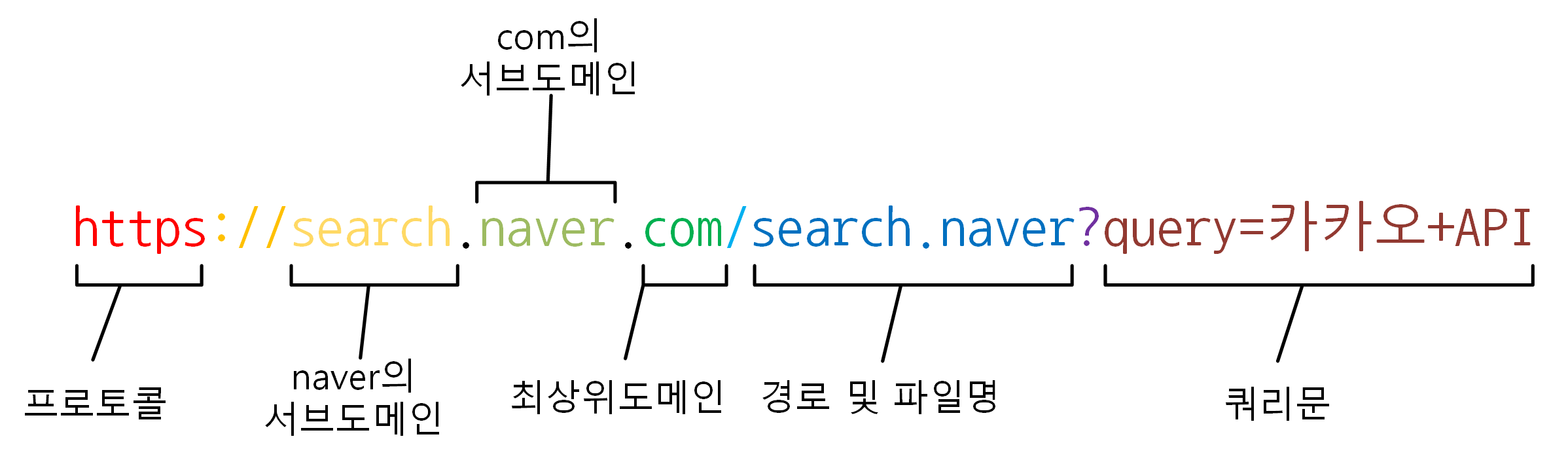
각 부분을 나누어 명칭을 붙히면 아래 이미지와 같습니다.

프로토콜
프로토콜은 해당 URL이 어떤 서비스를 위한 것인지 명시합니다. http 및 https는 웹 서비스를 위한 프로토콜이며, ftp는 파일 서버가 사용하는 프로토콜, ssh은 리눅스 기반 통신 프로토콜입니다.
최상위 도메인(TLD, Top Level Domain)
최상위 도메인은 com, net, org, kr처럼 대개 도메인 주소의 끝에 붙는 녀석입니다. 웹 사이트의 성격에 따라 도메인을 분류하는 목적을 가집니다. com, net은 가장 많이 쓰이는 TLD이기에 그 의미가 흐릿해져서 목적 무관하게 자주 사용됩니다. org는 비영리 단체, kr은 한국에서 쓰이는 도메인으로, jp는 일본, cn은 중국... 이렇게 국가별로 할당되어 있습니다. 또 이렇게 잘 알려진 것들 말고도 gTLD라고 해서 특수한 목적을 가진 TLD들이 있습니다. 더 자세한 정보는 가비아 라이브러리의 익숙한 듯, 익숙하지 않은 'TLD'란 무엇일까?를 참조하세요.
서브 도메인(Sub-domain)
도메인 주소의 오른쪽에 있는 TLD부터 점을 구분하여 나열되는 각 문자들을 서브 도메인이라 합니다. naver.com에서 naver가 서브 도메인이 되는데 일반적으로 우리가 도메인을 구입하면 example.com 형식으로 할당받기 때문에 example이나 naver 처럼 TLD 바로 옆에 있는 도메인은 주로 메인 도메인이라 부릅니다. 메인 도메인 왼쪽부터 서브 도메인이라 칭하는 것이 일반적이죠.
도메인은 대쉬(-)를 포함해 한글 등 영문자가 아닌 문자도 지원합니다. 한국인터넷진흥원.한국
서브 도메인은 하나의 도메인으로 여러 웹 사이트를 운영할 때 웹 사이트의 성격에 따라 구분하는 용도로 사용됩니다.
그 뒤에 나오는 경로 및 파일명이나 쿼리문은 뒤에서 다루도록 하겠습니다.


