수업목적
이번 수업에서는 언어의 실행방법과 실습환경에 대해서 알아본다.
설치
자바스크립트는 브라우저에서 동작하는 언어다. 따라서 웹브라우저가 설치되어 있다면 이미 자바스크립트를 사용할 준비가 끝난 것이다. 참고로 각 브라우저마다 개발자 도구라는 것이 있다. 이 도구를 이용하면 자바스크립트 개발을 쉽게 할 수 있다. 아래의 수업을 참고한다.
실행
자바스크립트는 원래 웹브라우저에서 HTML, CSS를 동적으로 제어하기 위해서 만들어진 언어다. 하지만 오늘날 자바스크립트가 웹브라우저를 벗어나서 매우 다양한 용도로 사용되고 있다. 이런 이유로 자바스크립트의 실행환경은 다양하다. 필자는 자바스크립트의 원래 목적이었고, 가장 보편적인 실행환경인 웹브라우저에서 실습을 진행할 것이다. 하지만 본 수업의 내용은 웹브라우저 뿐 아니라 node.js, 구글 크롭 웹브라우저 플러그인, 구글 스크립트, PDF, 각종 데스크탑 위젯에서 사용되는 자바스크립트에서도 적용될 수 있는 내용이다.
a. 웹페이지에서 자바스크립트 작성
브라우저에서 Hello world를 찍어보자. Hello World는 프로그래머들이 처음 어떤 언어나 프로그램을 구동했을 때 화면에 출력시켜보는 내용이다. 시작이 반이라고 했던가? Hello World!를 출력했다면 이미 반이다.
우선 필자는 helloworld.html 파일을 만들었다. 파일의 내용은 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
alert('Hello world');
</script>
</body>
</html>
HTML 파일을 만들고 거기서 자바스크립트를 실행하는데는 특별하게 필요한 것이 없다. 윈도우는 메모장, 맥은 텍스트에디트를 이용해서 파일을 만들면 된다. 하지만 좀 더 편리하게 실습을 하려면 Sublime Text와 같은 에디터의 도입을 고려하자. http://opentutorials.org/course/671/3595
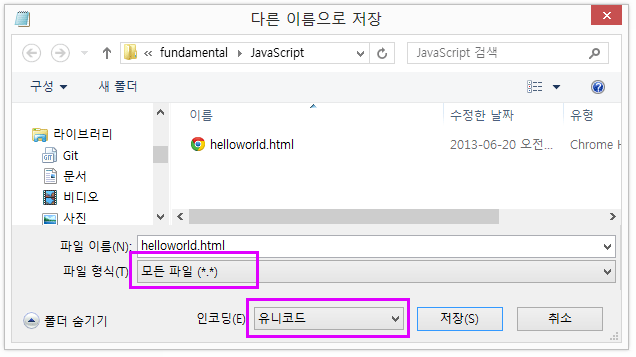
윈도우에서 메모장을 이용한다면 아래에 강조 표시된 부분처럼 설정을 지정하고 저장해야 한다.

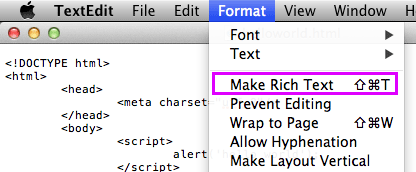
맥 사용자는 textEdit를 사용하면 되는데 파일을 저장 할 때 아래와 같이 Make Rich Text를 선택한다. 그리고 파일을 저장 할 때는 파일명 뒤에 .html 이라는 확장자를 붙인다.

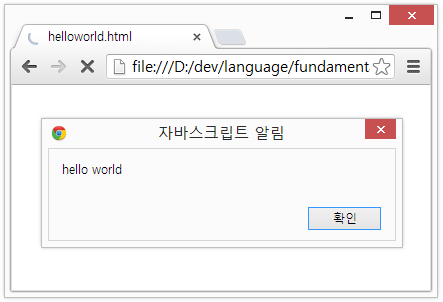
위 코드의 실행 결과는 아래와 같다.

JavaScript를 실습하기 위해서는 생각 보다 많은 작업이 필요하다. 일단 HTML 위에서 동작하기 때문에 HTML에 대한 이해가 조금 필요하다. 특히 프론트 엔드 웹개발을 위해서 JavaScript를 학습한다면 HTML은 꼭 선행해야 할 지식이다. HTML에 대해서 좀 더 많은 정보를 얻고 싶다면 생활코딩의 HTML 수업을 참고하자. 만약 node.js와 같은 기술을 위해서 자바스크립트를 배우려고 한다면 HTML은 전혀 몰라도 된다. 하지만 위의 예제는 실습을 진행하기 위한 기초적인 사항이기 때문에 조금 설명을 하겠다.
위의 코드는 HTML 문서다. 그리고 지금 맥락에서 주목해야 할 부분은 다음 부분이다.
<script>
alert('hello world');
</script>
코드 <script>는 웹브라우저에게 지금부터는 자바스크립트 코드이기 때문에 이 코드를 해석 할 때는 자바스크립트의 문법에 따라서 해석해서 실행하라고 알려주는 구문(태그)다. alert('Hello world')는 경고창에 Hello world라는 문구를 출력하라는 일종의 명령이다. </script>는 자바스크립트 구간이 끝났기 때문에 이 후부터 나타나는 코드는 HTML의 문법으로 해석하라고 브라우저에게 알려주는 것이다.
b. 크롬 개발자 도구 사용
크롬을 사용한다면 다음과 같은 방법으로 자바스크립트를 간단하게 실행해 볼 수 있다.
1. Ctrl+Shift+J (윈도우), 커멘트+Alt+J (OSX) 키를 누른다. 콘솔 탭이 선택된 상태로 개발자 도구가 실행된다.
2. alert('hello world')를 실행한다. 실행 결과 아래와 같이 경고창이 실행된다.



