본 수업은 웹 애플리케이션 만들기 수업으로 대체 되었고, 2015년 6월 이후에 폐지됩니다. 개편된 수업에서 뵙겠습니다.http://opentutorials.org/course/1688
이번 수업에서는 Aptana에 대해서 배운다. Aptana의 단점은 무겁다는 점이다. 실습 컴퓨터의 사양이 높지 않다면 nano 나 sublime text의 사용을 고려해보자. 두가지 에디터에 대한 수업은 아래에 링크로 연결해두었다. 설치할 필요가 없고 쉽게 배울 수 있는 nano를 추천한다.
+ nano
+ Sublime Text
에디터란?
만들고자 하는 프로그램이 어떻게 동작하는지에 대한 설계도를 코드(code) 혹은 소스(source)라고 한다. 신기한 것은 컴퓨터에는 모든 것이 다 준비되어 있어서 이 코드를 컴퓨터에 제출만하면 설계도에 적혀있는데로 프로그램이 자동으로 만들어진다. 바로 이 코드를 작성하는 행위를 코딩(coding)이라고 하고, 그 때 사용하는 편집기를 에디터(editor)라고 부른다. 프로그래밍의 코드는 문자로 이루어져 있기 때문에 문자를 편집 할 수 있는 소프트웨어라면 무엇이든 에디터가 될 수 있다. 다만, 개발은 대단히 복잡한 행위이기 때문에 이를 좀 더 수월하게 하는 수 많은 에디터가 있다. 취향에 따라 사용하면 되지만, 이번 시간에는 무료고 PHP 개발에 강점이 있는 aptana의 설치방법을 알아보겠다.
Aptana 설치
다음 동영상은 Aptana를 설치하는 방법을 설명한다.
설치방법은 How to install Aptana Studio 3 on Ubuntu 12.04 LTS (Precise Pangolin)을 참고 했다.
1. 미리 설치되어 있어야 하는 소프트웨어들을 설치한다. 아래 명령을 순차적으로 실행한다.
1 | sudo apt-get install openjdk-7-jdk libjpeg62 libwebkitgtk-1.0-0 git-core; |
1 2 3 4 | sudo apt-get install libjpeg62 libwebkitgtk-1.0-0 git-core;sudo add-apt-repository ppa:webupd8team/java;sudo apt-get update;sudo apt-get install oracle-java7-installer; |
sudo apt-get install python-software-properties
2. 파이어폭스를 실행시키고, 아래 링크를 통해서 Aptana를 다운로드 받는다.
http://www.aptana.com/products/studio3/download
3. 파이어폭스의 다운로드 창에서 다운받은 파일을 더블클릭한다.

4. 압축해제 프로그램이 실행되면 'Extract' 항목을 선택한다.

5. 'home'을 선택하고 Extract 버튼을 누른다. 'home'버튼이 안보인다면 왼쪽에 배치된 작은 화살표를 클릭하면 나타난다. 압축 해제가 시작된다. 기다린다.

6. 압축이 해제된 디렉토리를 /opt/로 옮긴다. 아래명령은 자신의 홈디렉토리에 있는 Aptana_Studio_3 디렉토리를 /opt/ 디렉토리로 이동하는 명령이다.
1 | sudo mv ~/Aptana_Studio_3 /opt/ |

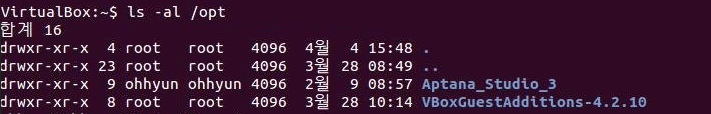
터미널에서 ls -al /opt 를 입력한다. (띄어쓰기 주의)

위의 그림처럼 Aptana_Studio_3가 보인다면 이미 파일 이동이 성공적으로 된 것이다. 7번으로 넘어가면 된다.
7. 아이콘으로 등록하기 위해서 아래의 명령을 실행한다.
1 | sudo gedit /usr/share/applications/AptanaStudio3.desktop |
8. 아래의 내용을 입력하고 저장한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | [Desktop Entry]Version=1.0Encoding=UTF-8Name=Aptana Studio 3GenericName=Integrated Development EnvironmentComment=Aptana Strudio 3 Integrated Development EnvironmentExec=/opt/Aptana_Studio_3/AptanaStudio3 %FTryExec=/opt/Aptana_Studio_3/AptanaStudio3Icon=/opt/Aptana_Studio_3/icon.xpmStartupNotify=trueStartupWMClass="Aptana Studio 3"Terminal=falseType=ApplicationMimeType=text/xml;application/xhtml+xml;application/x-javascript;application/x-php;application/x-java;text/x-javascript;text/html;text/plainCategories=GNOME;Development;IDE; |
9. Dash Home에서 Aptana를 입력하면 아이콘이 등록된 것을 확인할 수 있다.

10. Aptana를 실행하면 아래와 같은 대화상자가 실행되는데, Aptana를 이용해서 프로젝트를 생성하면 그 프로젝트가 어디에 저장될 것인지를 지정하는 기능이다. 'Use this as the default and do not ask again' 항목을 체크하자.

11. Aptana를 실행하면 아래와 같은 화면이 나타난다.

이렇게 해서 에디터를 설치했다. Aptana를 사용해보면 그 기능성에 놀라게 될 것이다. 여러분이 앞으로 프로그래밍을 하게 된다면 프로그래밍을 잘 배우는 것도 중요 하지만, 개발자들이 자신들의 개발행위를 편리하게 하려고 고안한 다양한 개발 방법론과 개발 도구들에 주목할 필요가 있다. 오늘날 대중들이 사용하고 있는 소프트웨어들의 다수가 하늘에서 뚝 떨어진 것이 아니라 일단은 개발자들이 자신의 삶을 개선하기 위해서 고안한 것을 일반인들도 사용할 수 있도록 한 것이다. 개발자들의 문화를 잘 이해하는 것 자체가 무궁한 기회다.
Hello world
다음 동영상은 Aptana를 이용해서 Hello world를 웹페이지에 출력해본다.
'Hello world' 는 개발자들에게는 고향과도 같은 존재다. 어떤 언어를 처음 동작시키거나, 어떤 프로그램을 처음으로 구동시킬 때 개발자들은 Hello world를 화면에 출력해본다. 개발자들이 사용하는 소프트웨어들은 그것을 실행시키는 것만으로도 많은 노력이 필요하기 때문에 시작이 진짜로 반이다. 지금까지 웹서비스를 구동시키기 위한 환경을 모두 갖췄다면 이제는 Hello world을 화면에 출력해보자. 그러고 나면 자신감도 생길 것이다.
1. 터미널을 실행시킨다. 그리고 아래와 같이 명령을 실행한다. 이 명령은 /var/www 디렉토리를 당신의 소유로 만드는 명령이다. 아래의 내용 중 필자의 닉네임인 egoing으로 되어 있는 부분을 당신의 아이디로 변경하자. 본인의 id를 모르겠다면 터미널에 id라고 입력해보자. 괄호 안에 익숙한 아이디가 있을 것이다. 그것을 사용한다. /var/www 디렉토리는 'document root'라는 특별한 디렉토리다. 사용자가 URL을 통해서 서버에 접근할 때 웹서버(apache)는 이 디렉토리를 기준으로 웹페이지나 이미지를 찾는다. 이 모든 것을 이해하지 못해도 좋다. 실습이 진행되면서 자연스럽게 알게 될 것이다.
1 | sudo chown egoing:egoing /var/www |

2. Aptana를 실행시킨다.
3. Project Explore 탭을 확인하고 오른쪽 클릭을 해서 컨텍스트 메뉴를 실행한 다음 New>PHP Project 항목을 선택한다.

4. New PHP Project를 선택하면 다음과 같은 대화상자가 나타날 것이다.
- Project name 에 opentutorials 를 입력한다.
- Use default location의 체크를 해제한다. (기본 디렉토리를 사용하지 않는다는 뜻이다)
- Location 에 /var/www/opentutorials 를 입력한다.

5. /var/www/opentutorials 라는 디렉토리가 생성되고 'opentutorials' 라는 프로젝트는 이 디렉토리를 아지트로 하게 된다. 프로젝트에 파일을 추가하면 이곳에 파일이 생성된다.

6. 프로젝트 'opentutorials'에 마우스 포인트를 올려놓고 오른쪽 클릭을 한 후에 'New From Template > HTML > HTML5 Template'를 선택한다. 미리 준비된 html 파일이 만들어진다.

7. New File 대화상자가 나타나면 File name으로 index.html 을 입력하고 'Finish' 버튼을 누른다.

8. index.html 파일이 프로젝트 창에 추가되고, 이 파일을 편집할 수 있는 탭이 생성된다. 파일을 아래와 같이 수정하자. <body>에서부터 </body>라는 문자 사이의 내용을 지우고 대신 Hello world라는 문자를 입력했다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <!-- Always force latest IE rendering engine (even in intranet) & Chrome Frame Remove this if you use the .htaccess --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>index</title> <meta name="description" content="" /> <meta name="author" content="egoing" /> <meta name="viewport" content="width=device-width; initial-scale=1.0" /> <!-- Replace favicon.ico & apple-touch-icon.png in the root of your domain and delete these references --> <link rel="shortcut icon" href="/favicon.ico" /> <link rel="apple-touch-icon" href="/apple-touch-icon.png" /> </head> <body> Hello world </body></html> |
9. 파이어폭스를 실행하고 주소창에 'http://localhost/opentutorials/index.html'을 입력한다.

Hello world가 보이는가? 그렇다면 당신은 생애 최초의 프로그램을 처음으로 작동시켜본 것이다. 이 과정에 함께 할 수 있어서 영광이다. 이제 좀 더 실전적인 예제에 도전해보자.
대안
만약 aptana가 느리다면 다른 대안도 얼마든지 있다. (윈도우로 치면) 메모장만으로도 개발할 수 있기 때문이다. 특히나 Aptana는 무거우므로 자신의 컴퓨터가 느리다면 엄청나게 느리게 동작할 것이다. 아래 링크는 누군가가 공유한 에디터 랭킹이다. 순서 자체에는 동의하지 않지만, 리스트에 올라간 에디터들이 휼룡한 에디터라는 점에는 공감한다. http://tutorialzine.com/2012/07/battle-of-the-tools-which-is-the-best-code-editor/ 이런 자료를 참고해서 자신이 필요한 에디터를 찾아보자. 지금까지 실습에서 사용한 gedit를 사용하는 것도 좋은 방법이다.



