소개
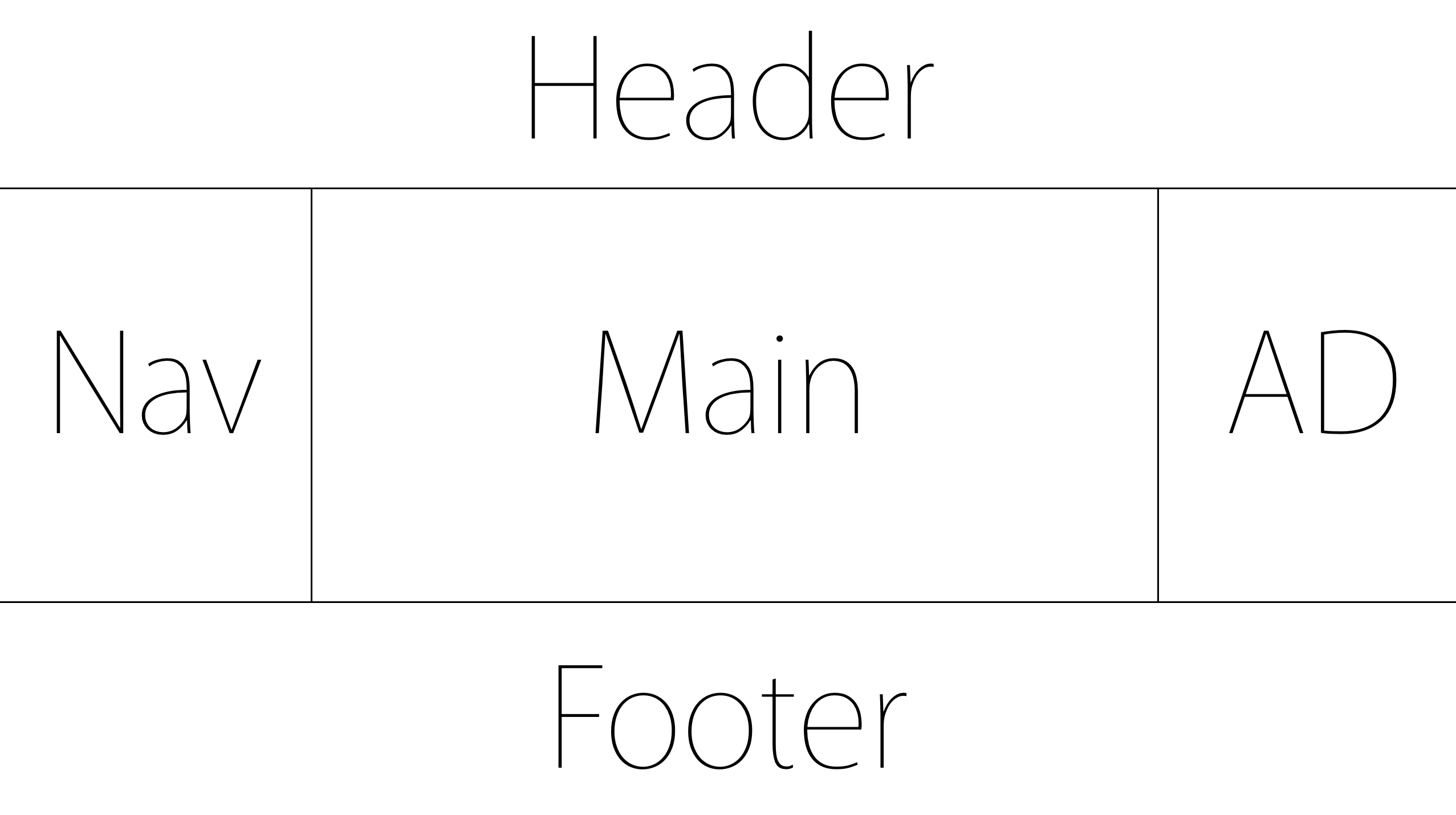
Holy Grail은 성배라는 뜻입니다. 성배를 찾기 이해서 많은 사람들이 노력했던 것처럼 Holy garail layout을 구현하기 위해서 많은 사람이 노력했지만 완벽한 결과를 찾지 못했다는 비유가 Holy grail layout입니다. 아래 처럼 생겼습니다.

선행학습
이 수업을 듣기 위해서는 아래와 같은 지식이 필요합니다.
- 시멘틱 태그(html)
- flex(css)
- float(css)
- media query(css)
flexbox를 이용한 방법
flex를 이용하면 holy grail layout을 간편하고 우아하게 구현할 수 있습니다. 이 방법은 아쉽게도 ie10이하에서는 완벽하게 지원되지 않습니다. 이 방법을 사용해도 되는지는 통계를 참고하시는 것이 가장 바람직합니다.
http://caniuse.com/#feat=flexbox
flex를 이용한 holy grail layout은 아래 수업을 참고해주세요.
https://opentutorials.org/module/2367/13526
기존의 방법
flex는 곧 안심하고 사용할 수 있는 기능이 되겠지만, 사용자의 규모가 큰 웹사이트나 보수적인 사용자들의 많은 서비스의 경우는 ie10 이하의 사용자도 불편함 없이 서비스를 사용하도록 배려하고 싶을 수 있습니다. 이를 위해서 과거의 방법을 소개합니다. 이 수업은 아래 자료를 참고해서 만들었습니다.
http://alistapart.com/article/holygrail
예제 - holy_grail_layout_legacy.html
<!doctype html>
<html>
<head>
<style>
.container{
}
*{
box-sizing: border-box;
}
.container{
border:5px solid black;
}
.container>*{
border:5px solid red;
}
.container>.content>*{
border:5px solid green;
}
.container .content{
padding-left:200px;
padding-right:150px;
overflow: hidden;
}
.container .content>*{
float:left;
padding-bottom:2500px;
margin-bottom:-2500px;
}
.container .content main{
width:100%;
}
.container .content nav{
width:200px;
margin-left: -100%;
left:-200px;
position: relative;
}
.container .content aside{
width:150px;
margin-right:-150px;
}
.container footer{
clear: both;
}
@media (max-width:599px){
.container .content{
padding-left:0;
padding-right:0;
overflow: visible;
}
.container .content>*{
float:none;
padding-bottom:0;
margin-bottom:0;
}
.container .content main{
width:100%;
}
.container .content nav{
width:auto;
margin-left: 0;
left:0;
position: relative;
}
.container .content aside{
width:auto;
margin-right:0;
}
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>HEADER</h1>
</header>
<section class="content">
<main>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem facere itaque nisi ipsum voluptate alias, ea vitae nemo, voluptas facilis sunt tenetur harum quos cumque unde aut obcaecati atque modi nobis. Maxime molestias, veritatis alias sapiente quo fugiat provident. Provident totam asperiores laboriosam dignissimos, cupiditate, voluptatum dolore nam repellat architecto minus consequuntur. Officiis magni reprehenderi!
</main>
<nav>
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</nav>
<aside>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ex, possimus
</aside>
</section>
<footer>
FOOTER
</footer>
</div>
</body>
</html>



