이전 글에서 Mist Browser를 설치하고 테스트넷에서 쓰기 위한 Ether를 받아 보는데까지 해봤습니다.
아시죠? 블락체인 세상에서 글타래도 체인화 추세라는 거요~. 이전글을 따라가시면 시리즈 글을 모두 보실 수 있습니다.
이전글 - Smart Contract 개발 #2 Deploy를 위한 Mist Browser 설치
이번 글에서는 컨트랙트를 테스트넷에 deploy하는 걸 해보겠습니다. 그나저나 테스트넷에서 Ether는 받으셨나요? Ether가 없으면 테스트 해볼 수가 없습니다. Ether 없으신 분들은 얼른 가서 받으세요. 3 Ether는 즉시 나오니까요.
스마트 컨트랙트의 개념은 대략 아실텐데요. 스마트 컨트랙트를 deploy한다는 것은 무슨 뜻일까요?
스마트 컨트랙트를 deploy하면 컨트랙트가 블락체인 네트워크에 올라가게 되는데요, 그건 바로 지갑에서 계정을 만들면 주소가 얻어지듯이 스마트 컨트랙트의 주소가 생성되어 접근할 수 있게 됨을 의미합니다.
1. 스마트 컨트랙트 생성
Mist Browser를 엽니다( Ethereum Wallet 프로그램을 실행하는 것과 같습니다.) 그러면 또다시 블락체인 동기화 작업을 할 것입니다. 오랫동안 동기화 하지 않았다면 그만큼 동기화 하는데 시간이 걸립니다. 다행히 테스트넷이라 몇 분이면 됩니다.
-
Ethereum Wallet 메뉴를 보면 오른쪽 상단에
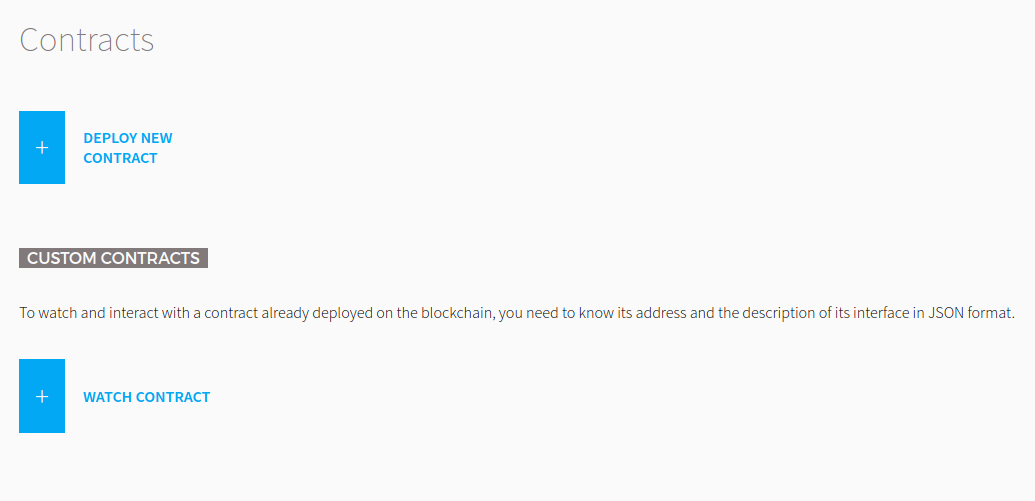
CONTRACTS라는 아이콘이 보입니다. 그것을 클릭하면 아래와 같이 나타납니다.

-
메뉴중
DEPLOY NEW CONTRACT를 클릭합니다.
2. 스마튼 컨트랙트 Deploy
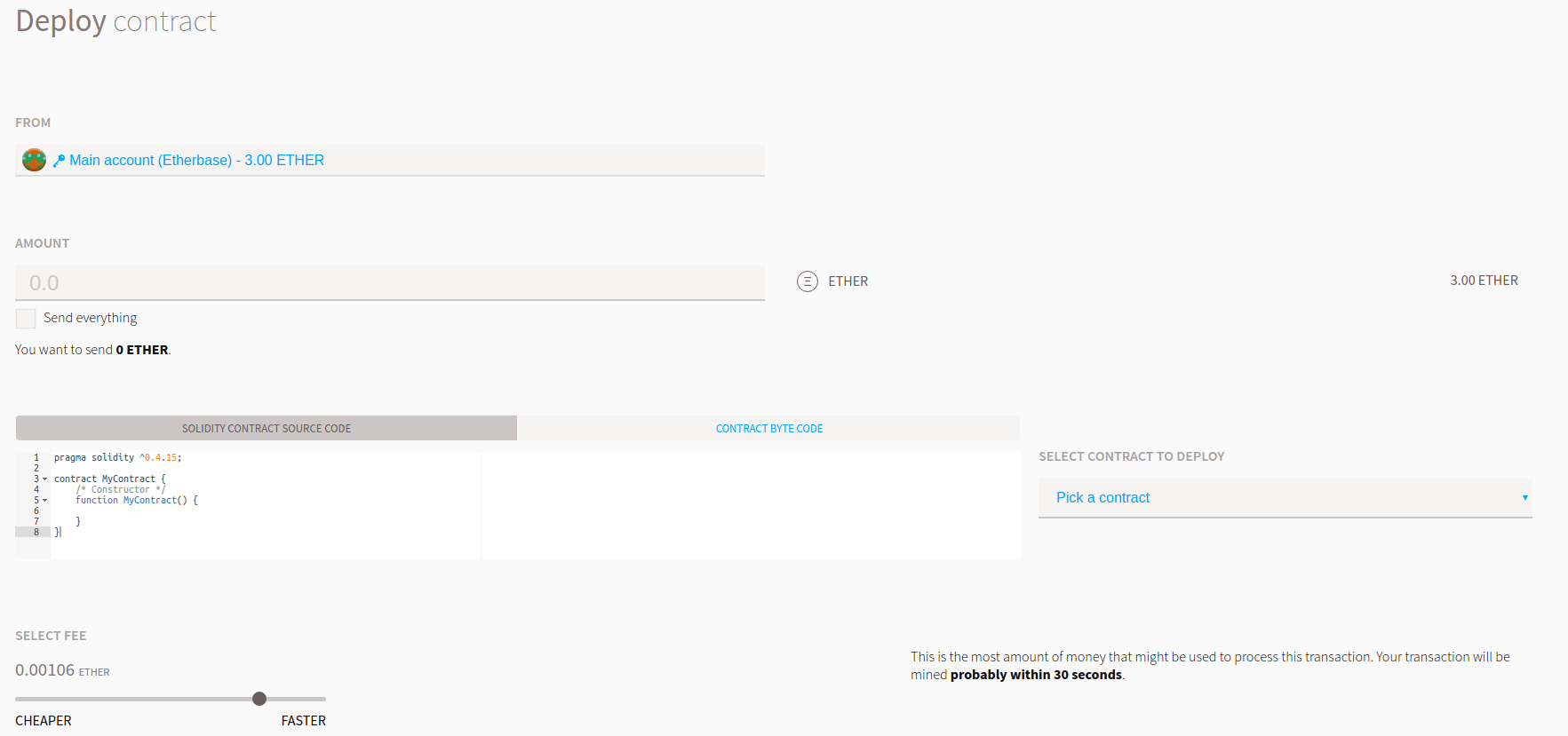
아래와 같은 화면이 나타납니다.

그림 왼쪽 하단에 SOLIDITY CONTRACT SOURCE CODE라는 곳이 보입니다.
- 작성한 Solidity 소스코드를 복사해서 붙여 넣습니다.(Visual Studio Code에서 컴파일 하여 오류를 수정하고 붙여 넣습니다.)
- 지금은 기본으로 있는 Solidity 코드를 사용하여 deploy하겠습니다.
- Solidity 코드를 붙여 넣으면 코드가 컴파일 되고 Ethreum Virtual Machine (EVM)에서 돌아갈 수 있는 Byte Code가 생성됩니다.
- 컴파일 에러가 없다면, 오른편 하단에
SELECT CONTRACT TO DEPLOY섹션이 있고Pick a contract라는 드랍다운 메뉴가 보입니다. - 그것을 클릭해보면
My Contract라고 되어 있습니다. 그것을 선택합니다. - 그러면 왼쪽 제일 밑에
TOTAL부분에 필요한 개스(gas)비용이 보입니다. 컨트랙트를 수행하기 위해 수수료로 Ether가 사용되는 것입니다. 왼쪽 중간쯤에SELECT FEE섹션이 보입니다. 컨트랙트가 블락체인 네트워크 상에서 동작하기 위해 비용입니다. 데이터 보내는 사람이 설정할 수 있게 되어 있습니다. 너무 작게 하면 컨트랙트가 돌다가 멈추는 경우가 있습니다. 그러면 결국 컨트랙트 deploy는 안되는거죠. - 마지막으로 화면 제일 하단에
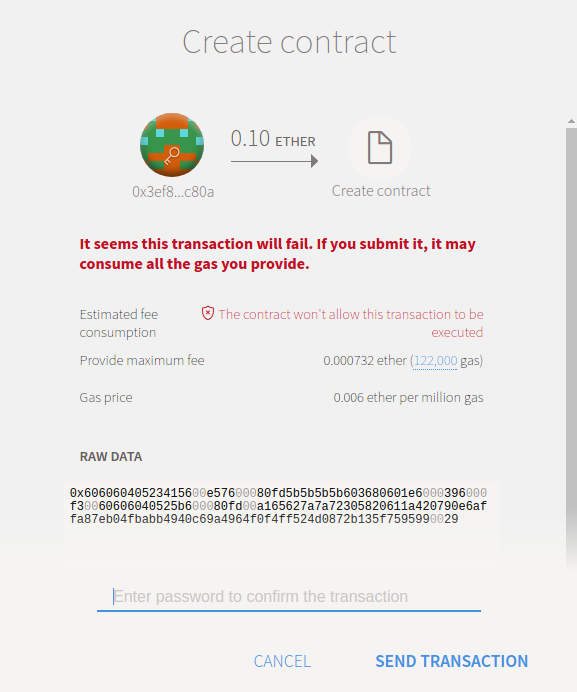
DEPLOY라는 버튼이 보이는데 클릭합니다. 그러면 아래와 같이Create Contract화면이 나타납니다.

3. 생성된 컨트랙트 확인
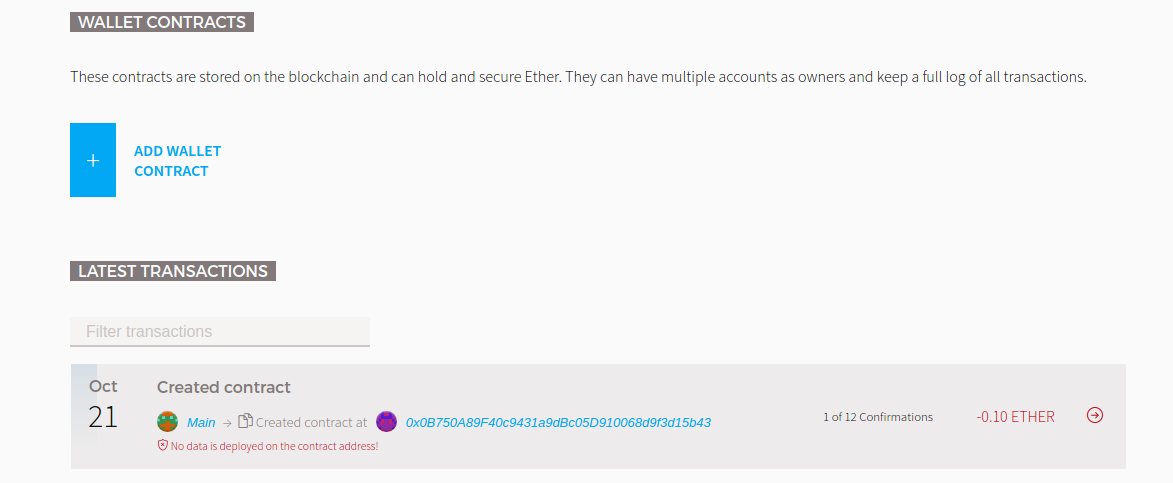
- 잠시 기다리면 아래와 같이 컨트랙트가 생성된 것 확인할 수 있습니다.

- 그럼 이제 이 생성된 Contract를 이용할 수 있게 되는 거죠.
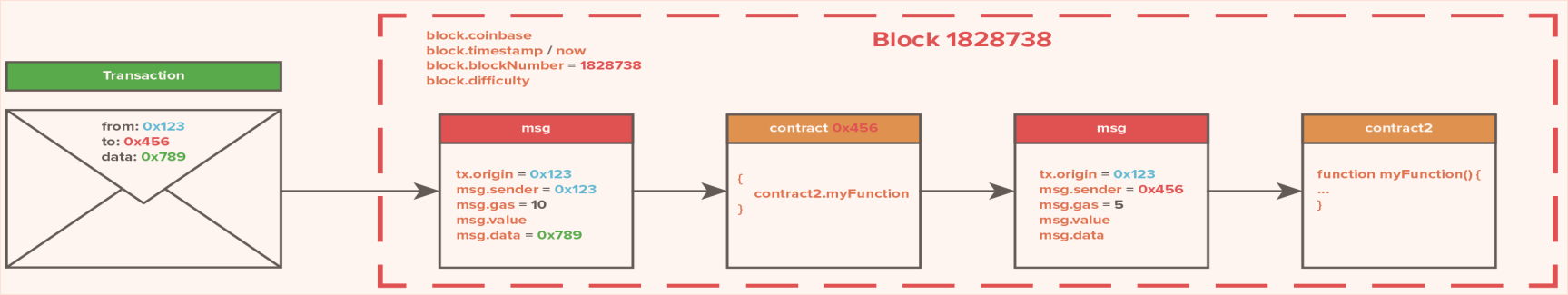
- Deploy된 컨트랙트가 사용되는 예는 아래 그림에 잘 나타나 있습니다.

- 위 그림의 출처인데요, 스마트 컨트랙트, Solidity 관련하여 좋은 자료가 많아서 공유합니다.
https://wulfkaal.files.wordpress.com/2017/04/lecture-2-smart-contracts-and-solidity-basics1.pdf
Mist Browser를 이용하여 간단한 Smart Contract를 Deploy하는 것까지 해봤습니다. 다음에는 Solidity 코딩과 스마트 컨트랙트 개념 등으로 포스팅하려고 합니다.
그럼 그때까지 안녕~


