수업목적
이번 수업에서는 언어의 실행방법과 실습환경에 대해서 알아본다.
설치
CoffeeScript는 JavaScript를 만들어주는 언어다. 다시말해 CoffeeScript 자체로 실행되는 것이 아니고 CoffeeScript로 만들어진 JavaScript가 실행되는 것이다. 그렇기 때문에 커피스크립트를 실행하기 위해서는 아래와 같이 두가지가 필요하다.
- CoffeeScript 를 JavaScript로 변환하는 컴파일러
- CoffeeScript로 만들어진 JavaScript를 실행시킬 실행환경(브라우저, 콘솔 등등)
컴파일러를 이용한 실행
우선 CoffeeScript를 JavaScript로 변환 할 컴파일러를 설치해보자. CoffeeScript 컴파일로는 node.js로 만들어진 유틸리티다. 이 컴파일러를 사용하기 위해서는 우선 node.js를 설치하고, node.js의 패키지 관리자인 npm을 이용해야 한다. 다음은 운영체제별로 npm을 설치하는 방법이다.
a. Windows
1. node.js의 홈페이지를 방문한 후에 홈페이지의 install 버튼을 눌러서 설치 파일을 다운로드 받고 설치한다.
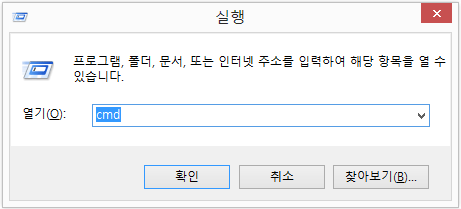
2. node.js를 설치 한 후에는 콘솔을 실행한다. 콘솔은 윈도우키+R을 누른 후에 cmd를 입력한다.

3. node.js을 설치하면 npm도 함께 설치된다. 아래 명령을 입력해서 npm이 잘 설치 됐는지 확인한다.
npm -v
위 명령의 결과로 npm의 버전이 잘 출력 됐다면 CoffeeScript의 설치 준비가 끝난 것이다. 이제 CoffeeScript를 설치하자. 여기서부터는 모든 운영체제가 사용방법이 같기 때문에 컴파일러 설치부분에서 설명을 하겠다.
b. OSX
1. node.js의 홈페이지를 방문한 후에 홈페이지의 install 버튼을 눌러서 설치 파일을 다운로드 받고 설치한다.
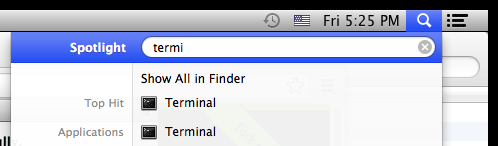
2. node.js를 설치한 후에는 콘솔을 실행한다. spotright에서 terminal을 입력해서 터미널을 실행한다.

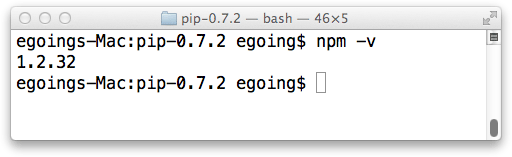
터미널을 실행하면 아래와 같은 모습일 것이다. 여기에 npm -v를 입력했을 때 아래와 같이 npm의 버전이 출력된다면 CoffeeScript의 설치 준비가 끝난 것이다. 이제 CoffeeScript를 설치하자. 여기서부터는 모든 운영체제가 사용방법이 같기 때문에 컴파일러 설치부분에서 설명을 하겠다.

c. 리눅스
배포판마다 node.js를 설치하는 방법은 다르겠지만 apt-get을 사용할 수 있는 환경이라면 아래와 같은 방법으로 쉽게 설치 할 수 있다.
1. node.js를 설치한다.
sudo apt-get install nodejs
Unable to fetch some archives, maybe run apt-get update or try with --fix-missing?
2. npm을 설치한다.
sudo apt-get install npm
이제 CoffeeScript를 설치하자. 여기서부터는 모든 운영체제가 사용방법이 같기 때문에 컴파일러 설치부분에서 설명을 하겠다.
컴파일러 설치
콘솔에서 아래 명령을 입력한다.
npm install -g coffee-script
아래 명령을 실행하자.
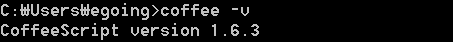
coffee -v
결과가 아래와 같다면 CoffeeScript 컴파일러를 성공적으로 설치한 것이다.

만약 유닉스 계열의 운영체제에서 아래와 같은 메시지가 출력된다면 다음과 같은 방법으로 실행한다. 일반 사용자의 권한으로는 설치할 수 없다는 의미다.
Please try running this command again as root/Administrator.
sudo npm install -g coffee-script
컴파일링
CoffeeScript를 JavaScript로 컴파일을 해보자. 다음 내용은 CoffeeScript로 만들어진 예제다. 이 예제를 JavaScript로 변경해보겠다.
# Assignment: number = 42 opposite = true # Conditions: number = -42 if opposite # Functions: square = (x) -> x * x # Arrays: list = [1, 2, 3, 4, 5] # Objects: math = root: Math.sqrt square: square cube: (x) -> x * square x # Splats: race = (winner, runners...) -> print winner, runners # Existence: alert "I knew it!" if elvis? # Array comprehensions: cubes = (math.cube num for num in list)
위의 파일을 sample.coffee 라는 이름의 파일로 저장하자. 이 파일이 위치하는 곳에서 아래의 명령을 실행시킨다.
coffee --compile sample.coffee
sample.coffee 파일이 위치하는 디렉토리에 sample.js 파일이 생성되었다면 컴파일에 성공한 것이다. 컴파일된 결과는 아래와 같다. 아래의 코드의 의미는 지금 몰라도 된다. 지금 중요한 것은 컴파일이다.
var cubes, list, math, num, number, opposite, race, square,
__slice = [].slice;
number = 42;
opposite = true;
if (opposite) {
number = -42;
}
square = function(x) {
return x * x;
};
list = [1, 2, 3, 4, 5];
math = {
root: Math.sqrt,
square: square,
cube: function(x) {
return x * square(x);
}
};
race = function() {
var runners, winner;
winner = arguments[0], runners = 2 <= arguments.length ? __slice.call(arguments, 1) : [];
return print(winner, runners);
};
if (typeof elvis !== "undefined" && elvis !== null) {
alert("I knew it!");
}
cubes = (function() {
var _i, _len, _results;
_results = [];
for (_i = 0, _len = list.length; _i < _len; _i++) {
num = list[_i];
_results.push(math.cube(num));
}
return _results;
})();
run: cubes
만약 아래와 같은 오류가 발생한다면 node.js의 $path가 지정이 안된 것이다. 필자는 우분투에서 이런 문제가 있었다.
/usr/bin/env: node: No such file or directory
아래와 같은 명령을 실행해서 CoffeeScript가 node.js를 이용할 수 있게 해준다.
sudo ln -s /usr/bin/nodejs /usr/bin/node
만약 파일을 수정할 때마다 컴파일하는 것이 귀찮다면 자동으로 파일이 변경될 때마다 자동으로 컴파일이 되도록 할 수 있다.
coffee --compile --watch ./
위의 명령은 현재 디렉토리(./)의 파일들을 감시(--watch)하고 있다가 변화가 생기면 자동으로(--watch) 컴파일(--compile)하라는 의미다. 위와 같이하면 파일이 변경될 때마다 아래처럼 컴파일이 될 것이다.

위에서 살펴본 --compile, --watch와 같이 컴파일러의 기본적인 동작 방법을 변경하는 값을 옵션이라고 한다. 커피스크립트의 컴파일러는 다양한 옵션을 가지고 있다. 커피스크립트의 옵션은 아래 명령을 통해서 열람할 수 있다.
coffee --help
이렇게 해서 CoffeeScript를 JavaScript로 변환하는 방법에 대한 수업을 끝냈다. 이제부터는 자바스크립트의 영역이다. 자바스크립트를 다루는 방법을 아직 모른다면 JavaScript 수업을 참고하자.
브라우저에서 직접 실행
브라우저에서 직접 CoffeeScript를 JavaScript로 변환하는 것도 가능하다. 이것은 권장되지 않는 방식이지만 컴파일러를 사용하기 어려운 상황에서는 도입해볼만한 방법이다.
우선 inbrowser.html이라는 이름의 html 문서를 만든다. 이 문서의 코드 내용은 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="./coffee-script.js"></script>
</head>
<body>
<script type="text/coffeescript">
alert 'Hello world'
</script>
</body>
</html>
위의 코드를 보면 <script src="./coffee-script.js"></script>라는 부분이 있다. coffee-script.js는 브라우저에서 동작하는 컴파일러다. 이 파일을 웹페이지이에 포함하는 것을 통해서 script 태그의 type 속성이 text/coffeescript인 스크립트를 JavaScript로 변환해서 동작하도록 할 수 있다. 즉 이전 시간에 살펴봤던 컴파일 작업을 하지 않아도 된다는 것이다.
coffee-script.js 파일은 CoffeeScript의 소스코드 중 extras 디렉토리에 있다. 이 파일에 대한 직접 링크는 아래와 같다.
https://raw.github.com/jashkenas/coffee-script/master/extras/coffee-script.js
브라우저로 위의 파일을 열고 파일을 저장(윈도우 기준으로 Ctrl+S)한다. 파일을 저장하는 위치는 이전 예제 파일인 inbrowser.html와 동일한 위치에 저장한다. 그리고 inbrowser.html 파일을 실행했을 때 경고창이 뜬다면 성공한 것이다.
이렇게 해서 CoffeeScript를 JavaScript로 변환하는 방법에 대한 수업을 끝냈다. 이제부터는 자바스크립트의 영역이다. 자바스크립트를 다루는 방법을 아직 모른다면 JavaScript 수업을 참고하자.
CoffeeScript 콘솔에서 실행
CoffeeScript를 콘솔환경에서 실행하는 방법이 있다. 이 방법은 재사용할 수 있는 파일에 코드를 담는 것이 아니라, 일회성으로 코드를 작성해서 테스트해보기에 좋은 방법이다.
a. CoffeeScript 컴파일러를 설치한다. 설치방법은 컴파일러 설치방법 문서를 참고한다.
b. 터미널에서 coffee라고 입력한다.
c. 1+1을 입력한다. 아래와 같은 화면이 출력된다면 콘솔환경을 사용할 수 있게 된 것이다.

본 수업에서는 명령의 실행결과를 출력 할 때 alert, document.write를 사용할 것이다. 이것은 브라우저에 내장된 기능이기 때문에 콘솔환경에서는 동작하지 않을 것이다. 콘솔환경에서는 위와 같이 alert, document.write 대신에 표현식(1+1)을 그대로 적어주면 그 결과가 출력된다.
이렇게 해서 CoffeeScript를 JavaScript로 변환하는 방법에 대한 수업을 끝냈다. 이제부터는 자바스크립트의 영역이다. 자바스크립트를 다루는 방법을 아직 모른다면 JavaScript 수업을 참고하자.


