코딩을 해보지 않은 분들을 위해 글을 작성하려다 보니 저도 처음에 스마트 컨트랙트를 접할 때 해봤던 강좌가 떠올랐습니다. 바로 @atomrigs님의 [나도 dApp개발해보자] 강좌들입니다.
정말 코딩을 전혀 모르는 분들까지도 쉽게 따라해 볼 수 있게 자세히 설명을 해 놓으셨습니다. 아마도 글 쓰면서 많은 부분 참고할 거 같네요. 기존 강좌들의 아쉬운 점은 강좌가 많은 부분을 다루지 못한 것입니다. 저는 좀 더 많은 부분을 다뤄 보려고 합니다. 실제로 저만의 서비스를 DApp으로 만들어 보려고 하고 있거든요.
저도 C, C++, Python, Java, Javascript 등의 여러 프로그램 언어는 다뤄봤지만, 이더리움의 주요 개발 언어인 Solidity는 거의 처음 다뤄봅니다. 그래서 저도 배우면서 처음 코딩하시는 분들도 해 보실 수 있도록 글을 써보려고 합니다.
개발환경은 Remix라는 브라우저 기반의 개발환경을 사용하려고 합니다. 보통 통합 개발 환경을 Integrated Development Environment의 약자인 IDE로 부릅니다. Remix는 아래 링크를 따라 가면 접속됩니다.
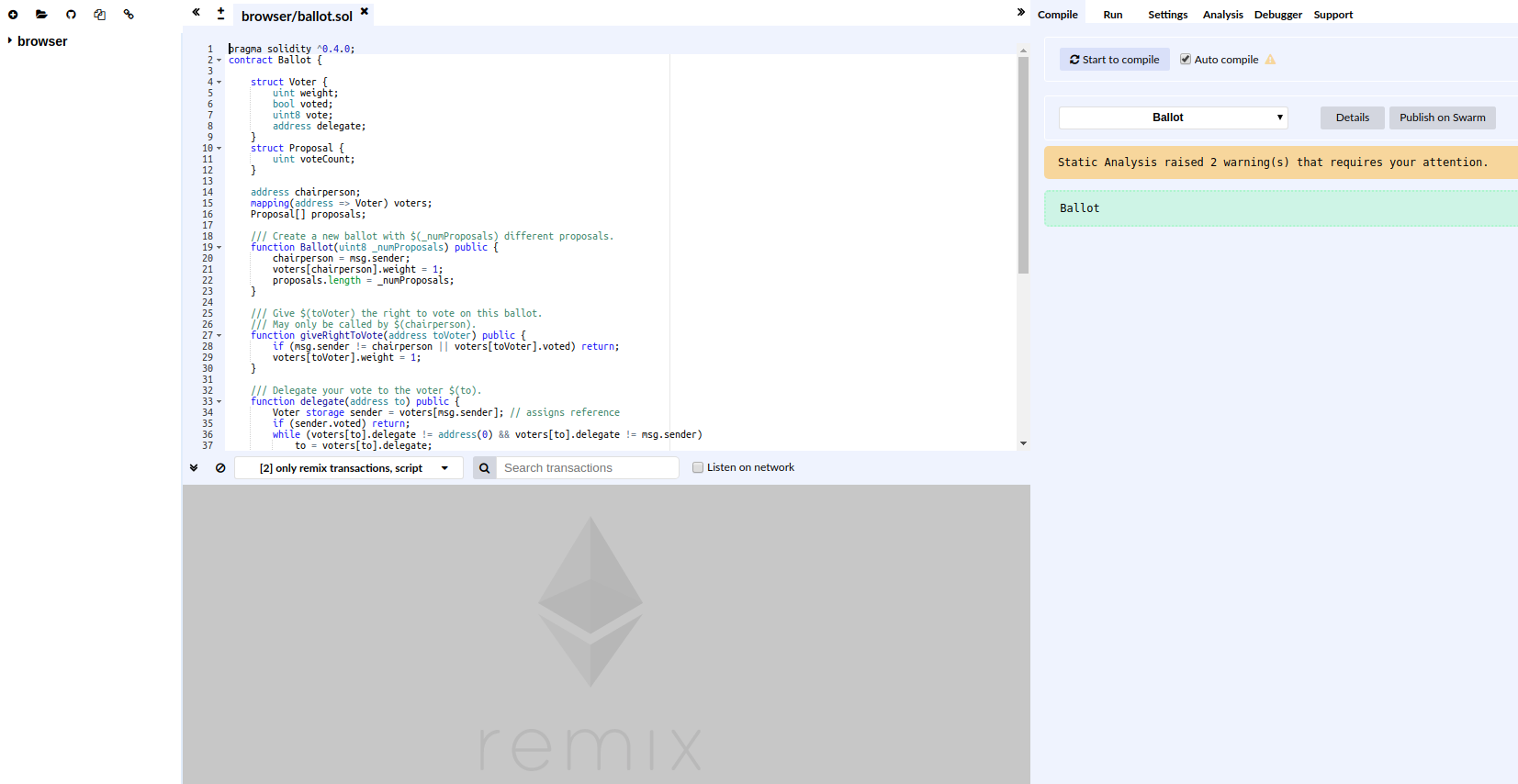
그러면 아래와 같은 화면이 나타납니다.

Remix는 웹 브라우저 기반 IDE라고 표현했죠? 먼저 IDE이기 때문에, 코딩 부터, 컴파일, 배포 등 거의 모든 개발 기능을 사용할 수 있습니다. 또 웹브라우저 기반이기 때문에 Remix를 사용하는 것은 직접적으로 이더리움 네트워크의 노드를 사용하는 방식이 아닙니다. 이더리움 네트워크 노드에 웹 접속하여 웹 명령어를 이용해서 노드의 기능을 사용하는 방식입니다. 이 부분은 차차 설명할 것입니다.
Remix를 사용하는 방법은 두 가지 입니다.
- 온라인으로 Remix 사이트에 접속해서 사용
- 오프라인으로 Remix 소스를 다운로드 받아서 사용
1번의 경우는 별도로 설정할 것이 없이 바로 사용가능하나 항상 웹에 접속해야만 합니다. 인터넷이 연결이 안되어 있거나 속도가 느린 경우는 개발하기 쉽지 않겠죠.
2번의 경우는 이더리움 네트워크 노드, 즉 geth를 로컬 컴퓨터에서 실행시키고 브라우저로 접속해야 합니다. geth를 실행시키려면 이전 글들을 참고하시면 됩니다. Remix를 오프라인에서 사용하기 위해서는 아래 사이트를 방문하여 소스 코드를 다운로드 해야 합니다.
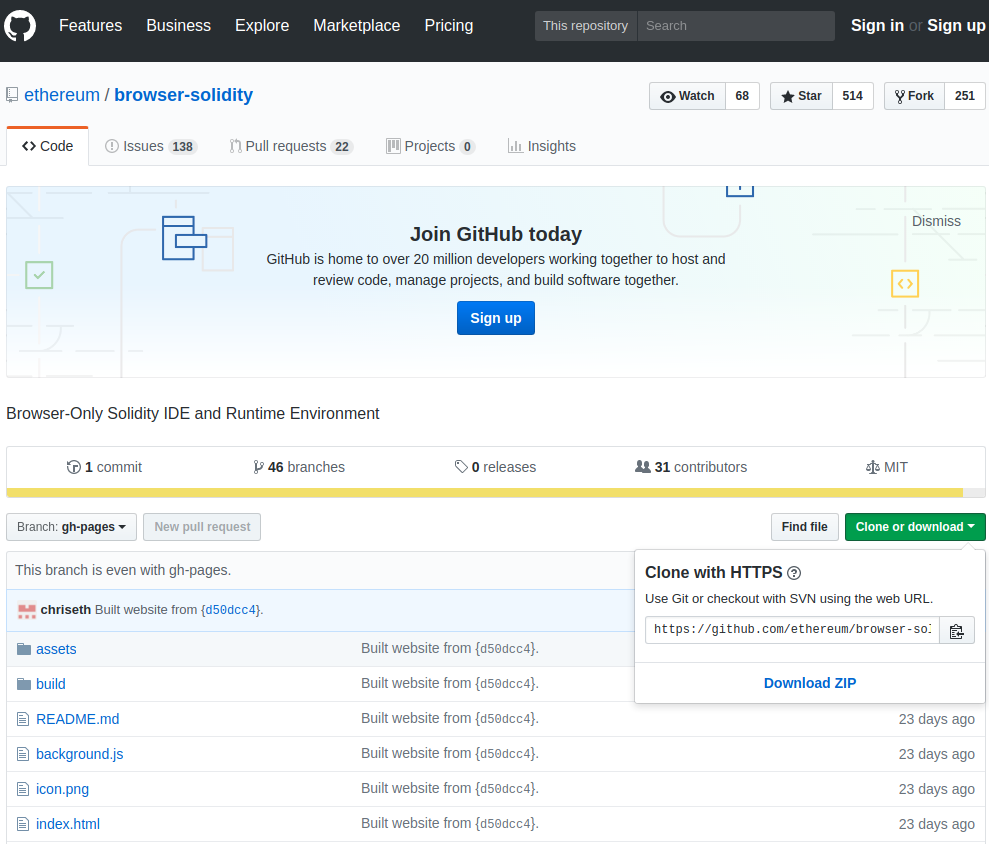
https://github.com/ethereum/browser-solidity

!주의: 위 페이지에서 Branch를 gh-pages로 선택하신 후, 오른쪽에 Clone or download를 클릭하여 Download ZIP를 클릭해서 소스 코드를 다운로드 받습니다.
적당한 위치에 압축을 푼 후, index.html를 실행시키면 됩니다. 이것은 일반적으로 웹페이지의 시작 페이지(index 페이지)를 클릭하여 여는 것과 동일합니다. 그러면 Remix가 오프라인으로 실행될 것입니다.
그럼 다음부터 바로 솔리디티 코딩을 시작해 보겠습니다.
개발자분들은 아래 솔리티디 강좌 동영상을 추천합니다. 기본부터 고급까지 내용이 충실합니다. 지속적으로 업데이트도 되고요!


